iTunes Storeの音楽やアプリのリンク作成に便利なSticky iTunes Link Maker

iTunes Storeの音楽や、App Storeのアプリをブログで紹介したいことは多いですよね。
いろいろなリンク作成ツールが公開されていますが、その中でも特に便利なWebツールSticky iTunes Link Makerを紹介します。
スポンサーリンク
Sticky iTunes Link Makerの特徴
Sticky iTunes Link Makerは、紹介したい楽曲やアプリの名前で検索し、いくつかの表示方法から選択するだけで簡単にリンクを作成出来ます。
アフィリエイトリンク(PHG)の作成にも対応しています。
スポンサーリンク
Sticky iTunes Link Makerの使い方
Sticky iTunes Link Makerにアクセスします。

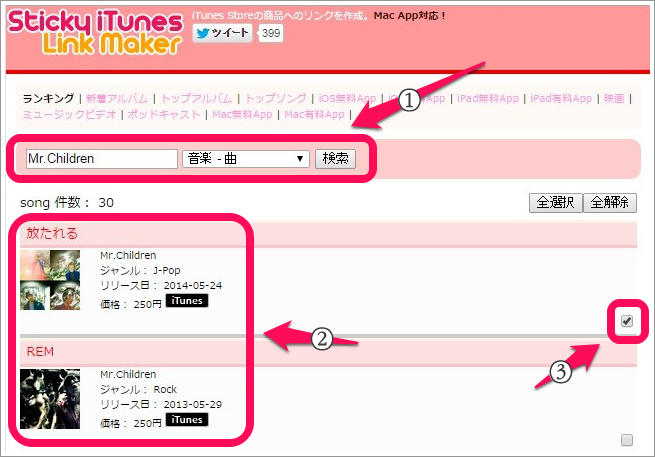
①左上のボックスで、紹介したいアイテム名を検索します。
例として「Mr.Children」と入力し、カテゴリを「音楽 – 曲」にして検索してみました。
②このようにずらっと楽曲が出てきます。
③リンクを作成したい楽曲があったら、アイテムの右側にあるチェックボックスを選択します。複数のアイテムを選択することが可能です。
選択できたら画面の最下部へ移動します。

- アフィリエイトIDを入力(空白でも可)
- 作成されるリンクのタイプを選択
- オプションを設定
- コード作成ボタンを押す
上記のような流れでリンクを作成します。
1.アフィリエイトIDを入力
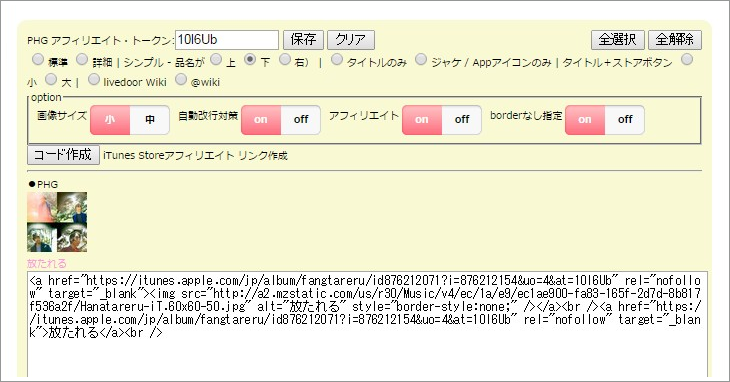
アフィリエイトリンクを作成する場合は、PHGのアフィリエイトID(トークン)を入力します。
アフィリエイトではなく普通のリンクを作成する場合は、空白にしておけばOK。

IDはPHGの管理画面右上に表示されていますので、そこからコピペしましょう。
一度入力すればクッキーを消さない限りIDが保存され、次にアクセスしたときはそのIDが入力された状態でSticky iTunes Link Makerを開く事ができます。
2.作成されるリンクのタイプを選択

「標準」だとこんな感じです。好みのタイプを選択しましょう。
なお、「標準」と「詳細」でリンクを作成した場合は、Sticky iTunes Link Makerへのリンクも挿入されます。
3.オプションを設定
オプションでは、画像サイズの指定やアフィリエイトのオンオフなどが出来ます。私は画像サイズを「中」にすることが多いです。
4.コード作成ボタンを押す
ここまで設定できたら「コード作成」ボタンを押し、リンクを作成します。下部に生成される文字列をコピーして、ブログに貼り付けましょう。
作成したリンクを貼り付けました。(枠は自分で付けてます)
簡単ステップのSticky iTunes Link Makerでリンクを作成して、おすすめの音楽やアプリをどんどん紹介しちゃいましょう♪
関連記事
-

-
Eyefi Mobi Desktop Transfer – PC転送ツールを自動的に起動させない設定方法
Eyefi MobiカードからPCに写真を転送するには、Eyefi Mobi D …
-

-
プログラミング学習サイト「Progate」の使い方!東大生作で初心者向けです
こんにちは。プログラミング勉強したいなーと思ってはすぐに挫折するということを何度 …
-

-
Amazonの値段変動をグラフ化&値下げのメール通知もできるAmazon Price Tracker
Amazonで買い物をする時、その商品が今安値なのか高値なのか、ほとんどの人が気 …
-

-
LastPassのマスターパスワード変更方法!情報流出被害の予防はお早めに
パスワードのクラウド管理サービスLastPass(ラストパス)が「ハッキングを受 …
-

-
Google Chrome右上の人型ボタンにユーザー名が表示されるので消す方法
2015年1月13日頃の更新で、Google Chrome右上に人型ボタンが表示 …
-

-
Google日本語入力(IME)の切り替えキーを変更する方法 [Windows7]
私はUSキーボード×Google日本語入力を使っているのですが、IMEのオンオフ …
-

-
PNG画像を圧縮するならオンラインWebツールのOptimizillaがおすすめ
ブログに載せる画像は容量が少ない方が良いです。なぜなら、転送するデータ量が少なけ …
-

-
Chromeの複数タブを簡単に分割表示できる拡張機能「Tab Resize」の使い方
Chromeの複数タブを素早く分割表示できる拡張機能Tab Resize(タブ …
-

-
LICEcapの使い方。PC画面を録画してGIFアニメを簡単に作成できるフリーソフト
LICEcap(ライスキャプ)は、PC画面を録画してGIFアニメを作成することが …
-

-
Chromeで開いているタブをドラッグ&ドロップでブックマークする方法
私は元々PCのブラウザに長い間Firefoxを使っていたのですが、最近はChro …

