PNG画像を圧縮するならオンラインWebツールのOptimizillaがおすすめ
ブログに載せる画像は容量が少ない方が良いです。なぜなら、転送するデータ量が少なければページが開くのも早くなって、アクセスしてきた人のストレスを減らせるからです。
それにページあたりの転送量を抑えることでサーバーの負荷も軽減できます。
私はPNG画像の圧縮に、無料オンラインWebツール「Optimizilla」を使っています。「オプティマイジーラ」と読むのかな?
OptimizillaはPNG画像に関しては圧縮率が高く、使い勝手が良いです。この記事ではOptimizillaの使い方を説明していきます。
※画像の「圧縮」は「リサイズ」とは異なります。色数などを減らして画像データを軽くすることを圧縮と言います。その際、画像のピクセルサイズ(幅×横)は変わりません。
スポンサーリンク
Optimizillaの特徴
- PNGとJPG形式の圧縮に対応
- 最大20枚まで一気に圧縮できる
- 圧縮前、圧縮後の比較がオンライン上でできる
- PNG画像の圧縮率が高い
スポンサーリンク
Optimizillaの使い方
Optimizillaにアクセスします。
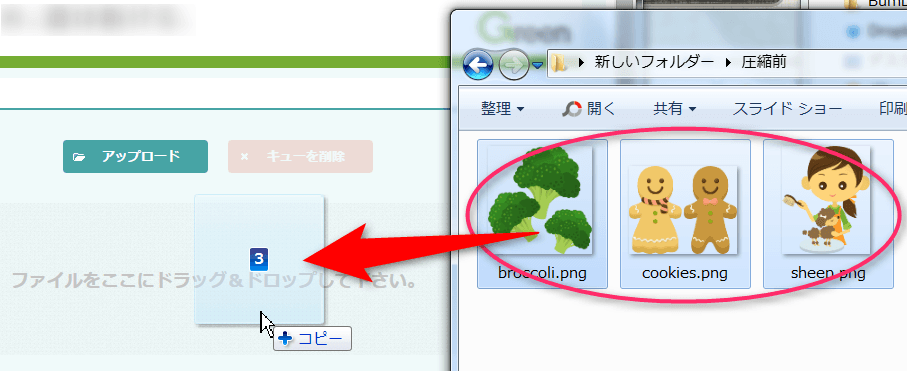
Optimizillaのページを開いたら、圧縮したい画像をPCフォルダからドラッグ&ドロップします。アップロードボタンから画像を選択してもOK。
複数画像を一度にドロップすることができますし、ドロップしたそばからどんどん圧縮されていきます。
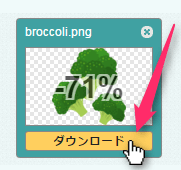
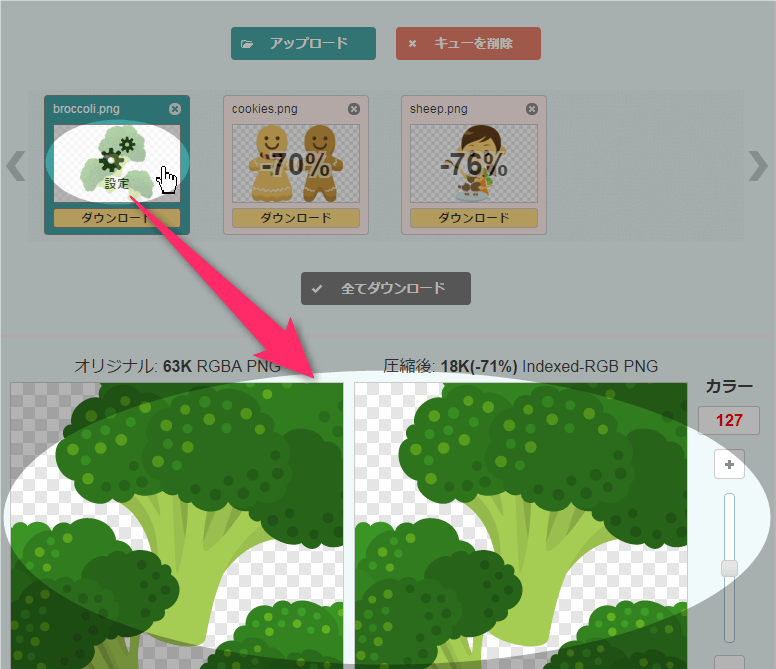
「-71%」のように表示されているのが圧縮された割合です。-70%なら、容量が7割も減ったということになります。やっぱりOptimizillaは圧縮率が高いですねー。
圧縮した画像は、それぞれの「ダウンロード」ボタンを押すと、個別の画像ごとにファイルをダウンロードできます。
ダウンロードしたファイルの名前は、元ファイルの末尾に「-min」が付いた物になります。
broccoli-min.png
みたいな感じです。
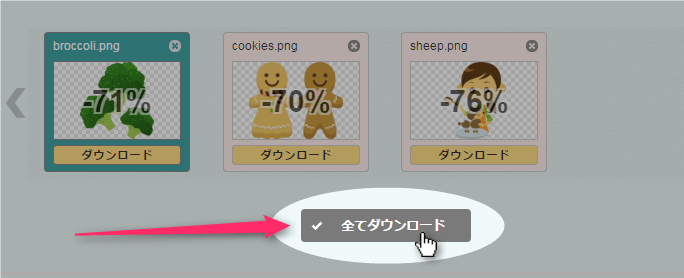
10個以上とか多めに画像を圧縮した場合は、全部のダウンロードボタンを押していくのが面倒なので「全てダウンロード」ボタンを使いましょう。
「全てダウンロード」ボタンを押すと、zipファイル形式でまとめてダウンロードできます。それを解凍すれば同じように圧縮された画像ファイルを入手できます。
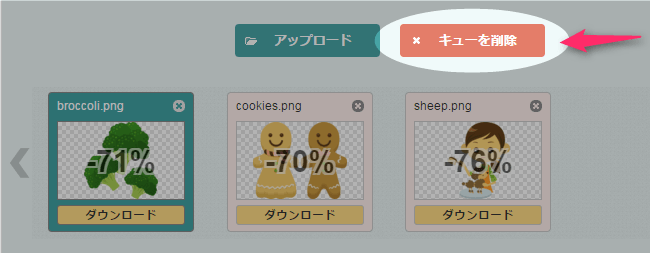
「キューを削除」ボタンを押せば、アップロードした画像は削除され、また新たに20個まで圧縮できるようになります。
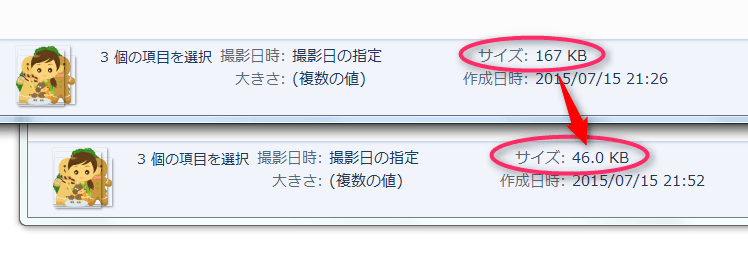
先ほど3枚の画像を圧縮しましたが、データサイズはほぼ4分の1程度になりました。圧縮せずにそのままブログに載せるのとは、こんなにも違いがあります。
Optimizillaで圧縮した画像の画質を確認する
容量が減っても、画質が著しく下がってしまっては意味がありませんよね。Optimizillaでは、圧縮した画像のビフォーアフターを見比べて、画質劣化の確認ができます。
画質を確認したい画像をクリックします。すると、下部に圧縮前と圧縮後の画像が並べて表示されます。左が圧縮前、右が圧縮後です。
上の画像くらい色数が少ないと、ほとんど画質の劣化は無いことが分かります。
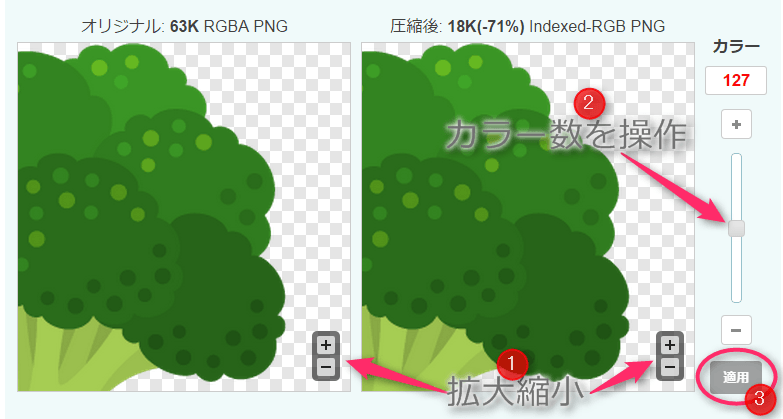
+-ボタンで拡大縮小表示ができます。(画像上でマウスホイールを操作しても同様のことができます)
画像をドラッグすれば、見比べたい箇所へ移動できます。
もっと画質を良くしたい場合は、サイドバーを操作してカラー数を増やしてみると改善できる場合があります。
逆に、画質が劣化してもいいからもっと圧縮したい場合は、カラー数を減らしてみましょう。
好みの画質になったら「適用」ボタンを押して反映させます。あとは、先ほどと同じようにダウンロードすればOK。
Optimizillaの圧縮は、普通の写真のような色数の多いデータだとけっこう劣化が目立つのですが、ウェブサイトのキャプチャやイラストなど、色数の少ない画像には高いパフォーマンスを発揮してくれます。
注意点
画像加工の順番は リサイズ → 圧縮
せっかく圧縮したのに、その後で画像をリサイズしてしまうと、また圧縮されていない画像が生成されてしまいます。
なので、圧縮はブログにアップロードする直前の状態で行うようにしましょう。
JPGの圧縮率はあまり高くない
OptimizillaのJPG圧縮は、あまり圧縮率が高くありません。
圧縮率を上げようとしてカラー数を減らすと、かなり画質が劣化するので満足行く結果は得られませんでした。
JPGの圧縮に関しては、こちらのツール「JPEGmini」がおすすめです。
→ http://www.jpegmini.com/main/shrink_photo
個人情報が載ってる画像はアップロードしないほうがいい
あまりやる人はいないと思いますが、個人情報が載ってる画像はOptimizillaにもアップロードしないほうが良いと思います。
一応、アップロードした画像は1時間後に削除される仕様になっているようですが、安全のためにもやめておきましょう。
おわり
私は多少データが重くても画質は綺麗な方がいいなーと思ってる派ですが、無圧縮のままブログで画像を使うのはちょっと考えなければなりません。
Optimizillaはお手軽なので、まずはPNG画像を圧縮してみると良いと思います。
関連記事
-

-
12枚をピッタリ収納できるSDカードケースGH-CA-SD12W [グリーンハウス ]
SDカードをどこへ収納したか忘れてしまった。もしくは、カードケースを使ってるけど …
-

-
Amazonの値段変動をグラフ化&値下げのメール通知もできるAmazon Price Tracker
Amazonで買い物をする時、その商品が今安値なのか高値なのか、ほとんどの人が気 …
-

-
Eyefi Mobi Desktop Transfer – PC転送ツールを自動的に起動させない設定方法
Eyefi MobiカードからPCに写真を転送するには、Eyefi Mobi D …
-

-
画像に矢印を挿入するフリーソフトSkitch!キャプチャやモザイクもできる
画像で何かを説明したいときにサッと矢印を挿入できるフリーソフトSkitch(スキ …
-

-
nofollowとnoindexを素早く確認できるChrome拡張機能「NoFollow」が素敵
ウェブマスター(サイト管理者)たるもの、nofollowとnoindexの扱いく …
-

-
LICEcapの使い方。PC画面を録画してGIFアニメを簡単に作成できるフリーソフト
LICEcap(ライスキャプ)は、PC画面を録画してGIFアニメを作成することが …
-

-
Eyefi Mobi 8GB Class10のレビュー。Wi-Fi内蔵SDカードで直接PCやiPadに転送!
Eyefi Mobi 8GB Class10を購入したのでレビューしていきます。 …
-

-
Evernoteの目次ノートを作成しよう!ショートカットなど活用方法も(PC版)
Evernoteで目次ノートを作成する方法を説明していきます。 よく使うノートは …
-

-
Google Chrome右上の人型ボタンにユーザー名が表示されるので消す方法
2015年1月13日頃の更新で、Google Chrome右上に人型ボタンが表示 …
-

-
Chromeでテキストファイルを開いたら文字化けする時の設定方法
Google Chromeでテキストファイルの中身を見ようとしたら文字化けして見 …