プラグイン不要!WordPressのnoindexをカスタムフィールドで設定する方法
2014/12/13

WordPressで特定の記事をnoindex(インデックスさせない)にする方法を説明していきます。
プラグインは使わず、カスタムフィールドで設定します。
※追記 2014/12/13
この記事の方法だと、なぜかトップページが「noindex」になっていました。テンプレートに依るのかもしれませんが、設定する際はトップページのmetaタグに注意してください。
credit: ZERGE_VIOLATOR via FindCC
スポンサーリンク
header.phpに条件分岐のPHPを記述する

WordPressのメニュー → 外観 → テーマ編集 と移動し、header.phpを開きます。
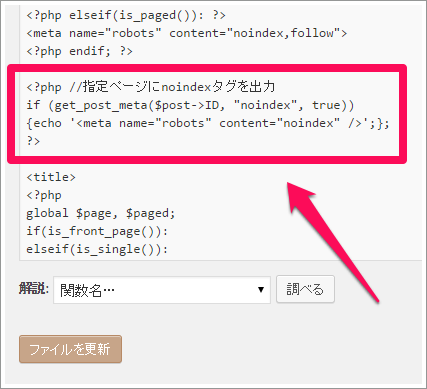
noindexを挿入する位置に上記PHPを記述します。

こんな感じで記述します。他のmetaタグに続けて並べておくと見た目の収まりが良いでしょう。
ファイルを更新したら下準備はOKです。
スポンサーリンク
投稿画面のカスタムフィールドでnoindex指定する
noindexにしたい記事の投稿画面を開きます。投稿ページでも、固定ページでもどちらでも指定出来ます。

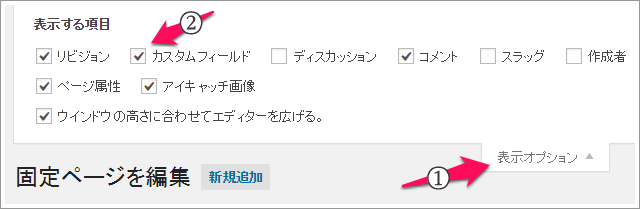
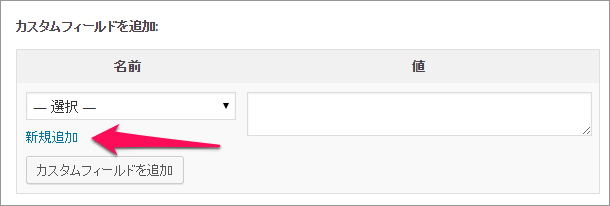
投稿画面上部の表示オプションを開き、カスタムフィールドを表示させます。

投稿画面の下の方にカスタムフィールドが表示されるので、「新規追加」をクリックします。

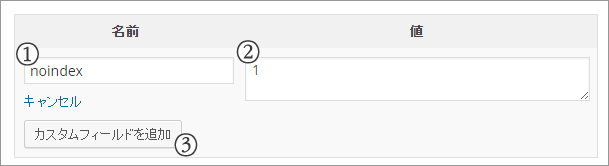
①名前は「noindex」にして、②右側のフィールド(値)に「1」とか「noindex」と記入します。ここは文字列があるかないかで判断してるので、記入する文字列は何でも構いません。
③入力できたら「カスタムフィールドを追加」をクリックし、ページを更新しましょう。

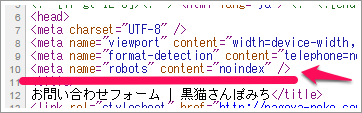
実際に投稿したページでソースを表示してみると、noindexになっているのが分かります。
注意点
noindexの指定は、テーマによっては個別に指定できる項目があったりします。また、All in One SEO Packなどのプラグインを使って指定することも出来ます。
プラグインは出来るだけ使いたくなかったので、今回はカスタムフィールドを使って指定しました。
ただ、この設定方法はテーマを変更するとnoindex指定が無くなってしまうので、そこは注意しておいたほうが良いと思います。
関連記事
-

-
XAMPPでWordPressの既存サイトをローカル開発環境に構築する方法
WordPressで運営しているブログをカスタマイズしようとすると、PHPファイ …
-

-
Throws SPAM Awayの使い方。WordPressのスパムコメント対策はこれでばっちり
WordPressのスパムコメント対策として、デフォルトではプラグインAkism …
-

-
WordPressログイン中のアドセンス広告を非表示にして誤クリックを防ぐ
アドセンス広告をブログに表示していると、記事作成中のプレビューで誤クリックしそう …
-

-
BackWPup3.1.4でまたエラー。Dropbox API (401) Access token not found
先日エラーが出ていたプラグインBackWPupの設定を直したばかりですが、Bac …
-

-
WordPress4.0の不具合「HTMLタグ入力時に投稿画面の一番下へ勝手にスクロールする」を解消
WordPress4.0にアップデートしてからというもの、投稿画面のボタンでHT …
-

-
エックスサーバーmod_pagespeed設定の使い方。速度は改善も画質が劣化する
2014年11月17日、当サイトが利用しているエックスサーバーから新機能「mod …
-

-
WordPress4.0.1アップデートは重大なセキュリティリリース!更新はお早めに
2014年11月20日、WordPress4.0.1へのアップデートがリリースさ …
-

-
一瞬で!WordPress記事本文の文字列を一括置換できるプラグインSearch Regex
既に投稿した記事本文について、文字列を一括で置換したいシーンがありました。一つの …
-

-
BackWPupでエラーが出た時の解決方法 ZipArchive returns status: (ER_DELETED)
このブログはWordPressで運営していて、プラグインBackWPupで毎日D …