エックスサーバーmod_pagespeed設定の使い方。速度は改善も画質が劣化する

2014年11月17日、当サイトが利用しているエックスサーバーから新機能「mod_pagespeed設定」を搭載したというメールが届きました。
mod_pagespeed設定はWebサイトの表示速度を向上させる新機能で、国内のレンタルサーバー会社としてはエックスサーバーが初の機能提供となるそうです。
Webサイトの表示速度は、PV数の増加や検索順位の向上と密接に関係してきますので、ブログ運営にとっては非常な重要な要素です。
しかし、実際に速度改善を試みようとするとWebに関する知識が必要になるシーンが多く、背伸びしてキャッシュ系のプラグインを使ってサイトが壊れるなど、けっこうハマることが多いのが実情です。
今回登場したmod_pagespeed設定は、ワンクリックという非常に簡単な手順で設定することができて、かつ、すぐ元に戻すことができます。つまり、プログラムに関してあまり知識が豊富でない人でも、サイトを壊すことなく安全に、そして簡単に速度改善に挑戦できるというありがたい機能ということになります。
とは言え、手順が簡単なmod_pagespeed設定でも、CSSやJavaScript、画像の圧縮など、総合的なサイト表示の改善になりますので、使ってみるとやはり少なからぬ影響がありました。
とくに画質の劣化は気になる人が多いと思います。その辺りも含めて、使い方や表示速度がどの程度改善されたのかなど説明していきます。
credit: DanDeChiaro
スポンサーリンク
目次
mod_pagespeed設定とは
『mod_pagespeed設定』機能は Google社により開発された拡張モジュール「mod_pagespeed」を使用し、 サーバー側でWebサイトの画像、キャッシュ、JS/CSSなどの最適化処理を実施する機能です。 本機能をご利用いただくことで Webサイトアクセス時に発生する無駄な通信を削減し、Webサイト表示速度の向上を図ることが可能です。
「Googleが開発したモジュールを使っている」というのが、興味をそそりますよね。なんだか導入するだけで検索エンジンに好評価されそうな気がします。
スポンサーリンク
mod_pagespeed設定の使い方
下準備
設定前の表示速度を計測したい場合は、mod_pagespeed設定をする前にGTmetrixやPageSpeed Insightsで計測して、画面をキャプチャするなどしておきましょう。
また、設定後はサイトの画像に変化があるので、見比べる用に画像が多いページをひとつふたつ別タブで開いておくと後で比較しやすいです。
キャッシュ系のプラグインを入れている場合は、衝突する可能性があるのでプラグインを停止しておきます。
エックスサーバーで設定をする
エックスサーバーのサーバーパネルにアクセスし、ログインします。
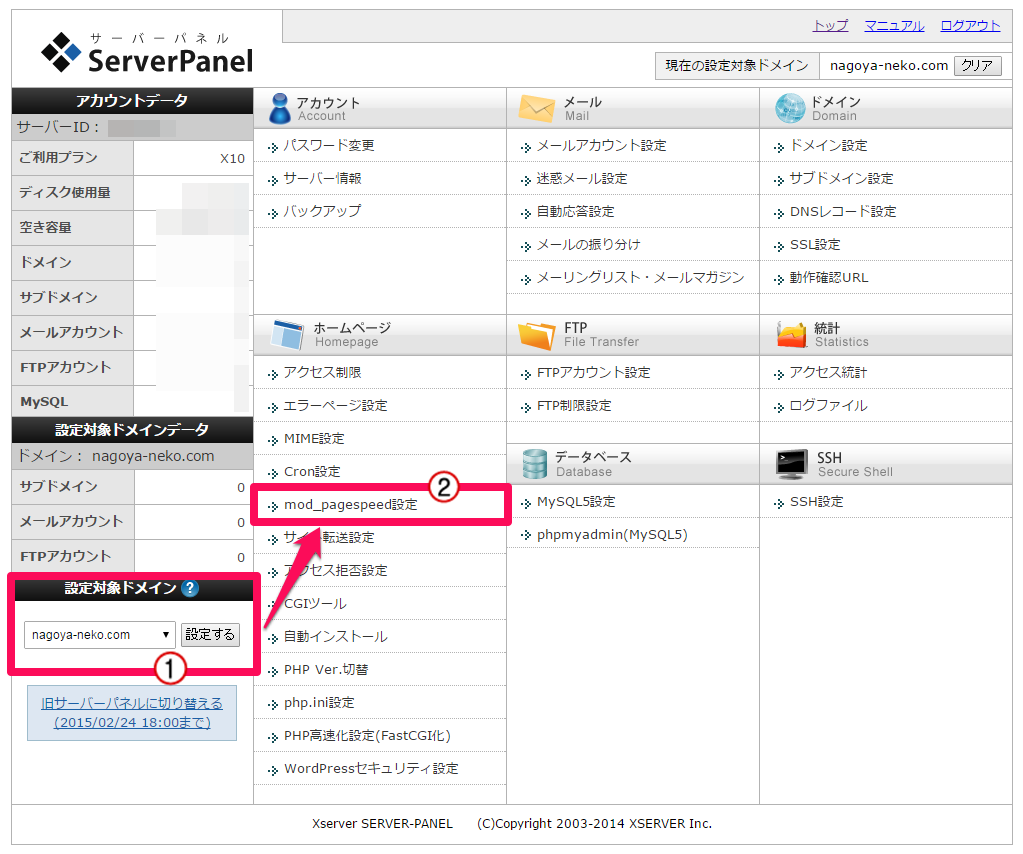
①「設定対象ドメインの変更」から対象のドメインを選択し、「設定する」をクリックします。
②「mod_pagespeed設定」をクリックします。

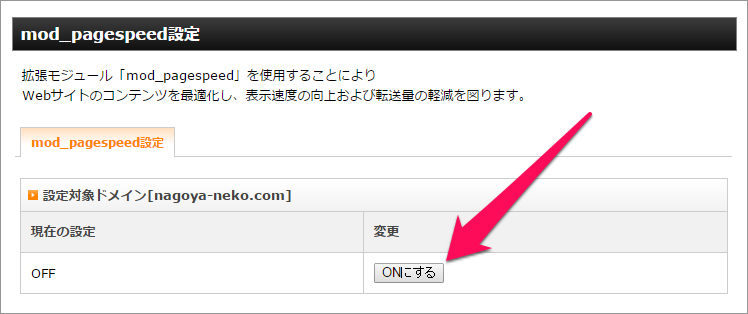
「ONにする」をクリックします。設定は以上です。簡単ですね。
設定したら、各ブラウザやスマートフォンでレイアウトが崩れていないか確認しておきましょう。
どの程度表示速度が改善されたか
トップページの改善具合
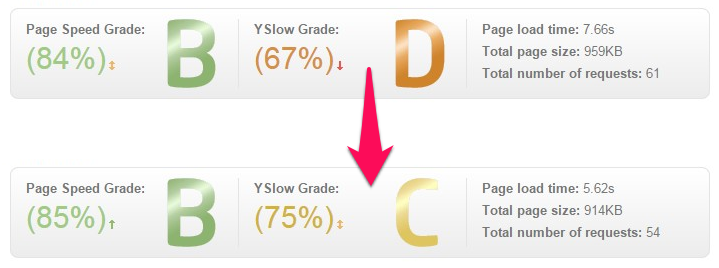
GTmetrix

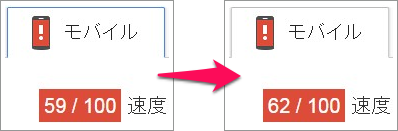
PageSpeed Insights

トップページは、GTmetrixではYSlow(速度の評価)のランクが一つ上がるくらい改善されてますね。PageSpeed Insightsでも3ポイントの改善です。
中でもPage load timeが2秒も改善されているのは大きいです。体感でも表示が速くなっていることが分かりました。
画像が多いページの改善具合
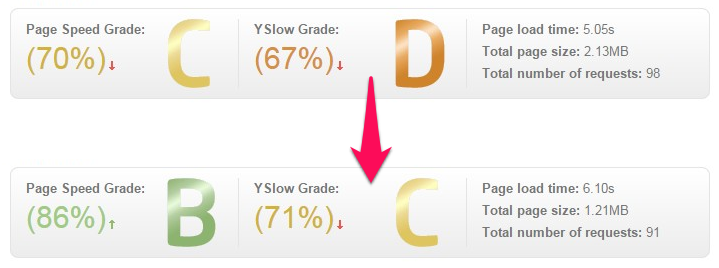
GTmetrix

PageSpeed Insights

画像が多いページでは、Total page sizeが2.13MBから1.21MBと半分近くになっています。こちらもGTmetrixでランクが一つ上がり、PageSpeed Insightsでも3ポイント改善しました。
ただ、なぜかPage load timeが5.05sから6.10sに下がってしまったのが不思議です。
mod_pagespeed設定の評価
設定の簡単さに比較すれば、速度改善の効果は非常に高いと言えます。スコア的にも、体感的にも、あきらかな速度の改善が実感できました。
当サイトでは今まで特に速度改善をしていないので、それが理由でこういった良い数値が出た可能性も否めません。しかし、逆に言えば、サイト運営初心者でもワンクリックで効果を実感できるということになりますよね。
最大の問題点は「画質の劣化」
ひとつ大きな問題点があって、mod_pagespeed設定をオンにすると、画質が劣化します。
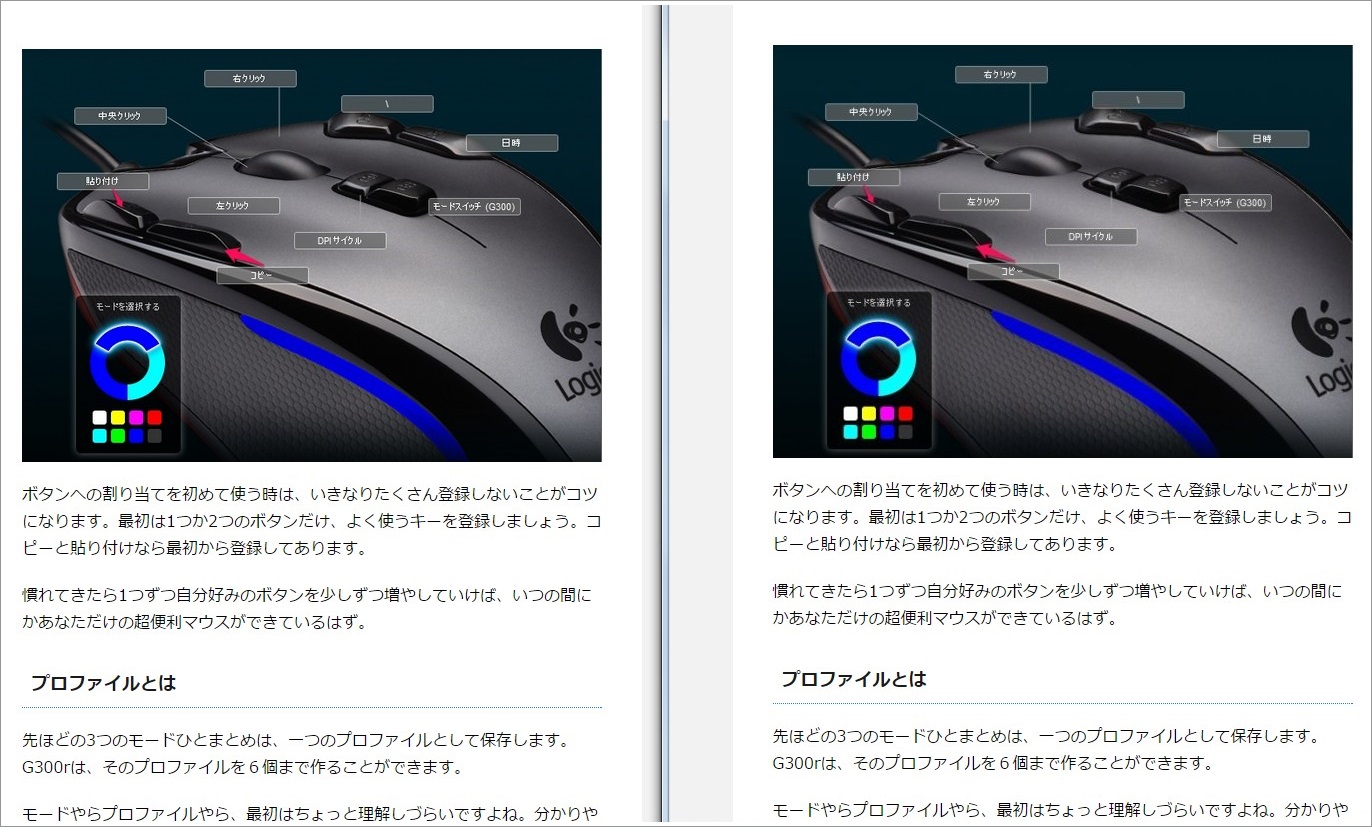
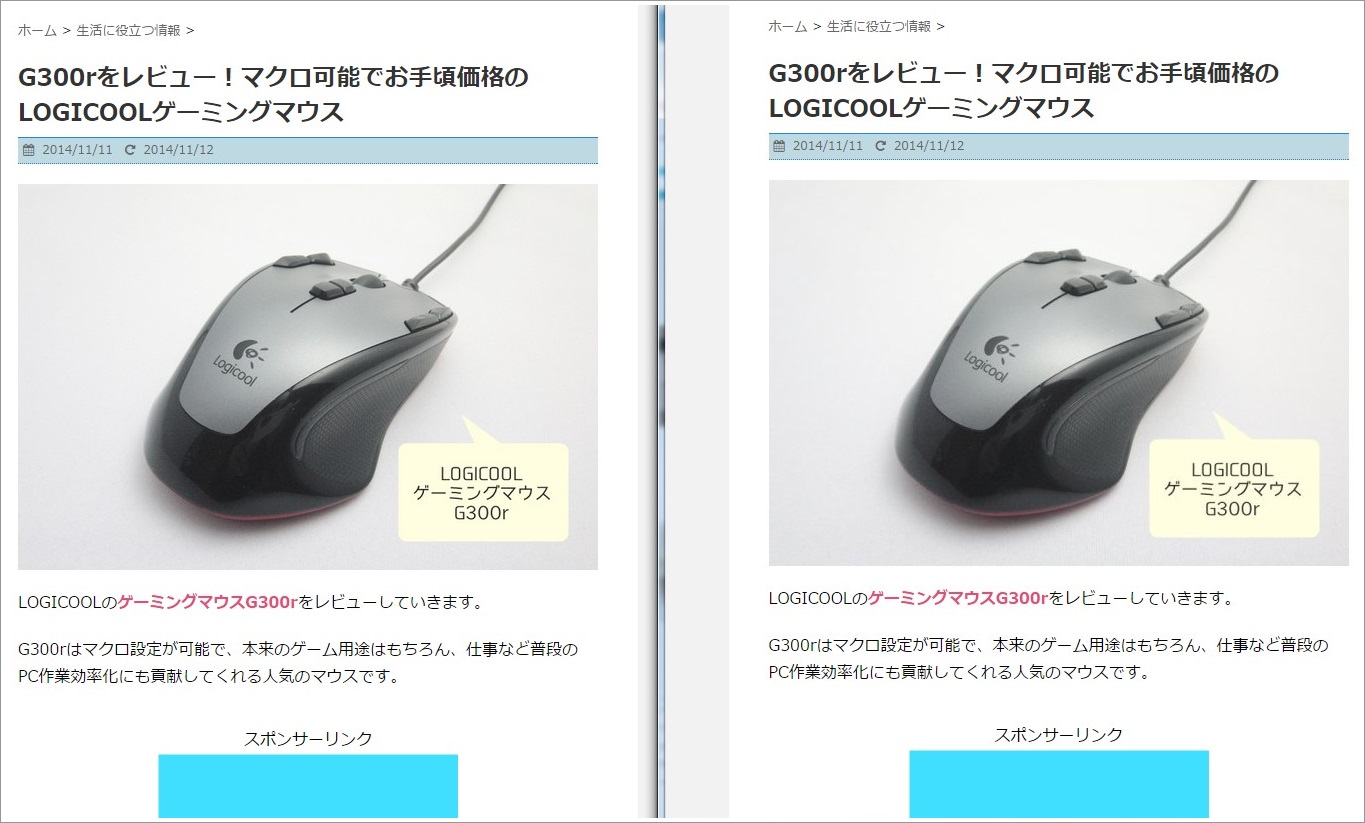
以下の画像は、左が設定オフ、右が設定オンの状態のサイトコンテンツです。(クリックすると拡大します)
どうでしょうか。
一見しただけでは大差無いように見えるかもしれませんが、左に比べて右(設定後)の画像の方が微妙にぼやけています。画像内の小さい文字を見ると分かりやすいかと。
私なりにできるだけ綺麗な画質で表示するようにしてきたつもりなので、サイト運営者としては画質劣化がひどく目に付くんですねー。
↓
/580x386xG300r102.jpg.pagespeed.ic.RNbAdLdVBD.jpg
画像のURLを見てみると、アップロードした画像とは別の「圧縮された画像」が使われていることが分かります。こうやって画像のサイズを落として、ページの軽量化をしているようです。
これをどう評価するか、ですね。速度の改善と引き換えに、この画質の劣化を許容できるかどうか。
私はちょっと…許容できないかもしれないなぁという感じです。改善された速度も捨てがたいのですが、この画像のぼんやり感は致命的かも。
あと、細かいところで、画像の比率が変わっているところもありました。トップページのメイン画像の縦比率がなぜか縮んでいたんですよね。テーマやHTMLの記述の仕方によって、思わぬところで影響が出る可能性がありそうです。
参考にした記事
次の2記事を参考にさせていただきました。
1つ目が、キャッシュが効きすぎてデザインのカスタマイズがし辛い。 2つ目が、画質がかなり悪くなった。
あかめさんのブログはシックスコアという私とは少し違うレンタルサーバーでの運用となりますが、系列は同じなので参考にさせて頂きました。
画質に関してほぼ同様の感想をおっしゃっていますね。また、キャッシュが効きすぎるというのも、重要な情報です。
mod_pagespeedのキャッシュは、CSS編集後ブラウザをリロードしても、設定が反映されません。
こちらは寝ログさんの記事。mod_pagespeed設定のキャッシュについて詳しく書かれています。
このキャッシュは有効期限が来るまで更新されず、ブラウザのリロードをしてもCSSなどのサイトカスタムが反映されないということです。
私はサイトレイアウトをいじることは少ないですが、画像の再アップロードはたまにやるので、そちらに影響が出てしまいそうです。
そのたびにいちいちサーバーにログインして、mod_pagespeed設定をオフにして…というのは、あまり効率的ではないかもしれないですね。
人を選ぶ機能かもしれない
CSS、JavaScript、一度アップロードした画像の再編集。これらを頻繁に行う人は、オフにするべきですね。
また、画質の劣化が目に付いて仕方がないという人も、使わないほうが良いと思います。料理や風景など、画像が売りのサイトの場合は念入りに画質をチェックしてください。
ただ、エックスサーバーは評価の高いレンタルサーバーですので、そのうち画質劣化やキャッシュの問題を改善してくれる可能性もあります。今後の情報をチェックしていきたいです。
設定は簡単なので、とりあえずトライしてみればOK
ここまでいろいろmod_pagespeed設定の問題点などを書きましたが、実際にやることは「サーバーパネルでのオンオフ」だけです。試してダメならすぐ元に戻せます。
これがmod_pagespeed設定、最大の利点です。
最初にも言いましたが、速度改善に凝りすぎてサイトのレイアウトを壊したり、管理画面が真っ白になって復帰に半日使ったなんていう苦労話は枚挙にいとまがないですので、そうした可能性がほとんど無いのはうれしいかぎりです。
気になった方は「まずはやってみて、ダメなら使わない」という軽い気持ちでトライしてみましょう!
関連記事
-

-
一瞬で!WordPress記事本文の文字列を一括置換できるプラグインSearch Regex
既に投稿した記事本文について、文字列を一括で置換したいシーンがありました。一つの …
-

-
BackWPupでエラーが出た時の解決方法 ZipArchive returns status: (ER_DELETED)
このブログはWordPressで運営していて、プラグインBackWPupで毎日D …
-

-
WordPress4.0.1アップデートは重大なセキュリティリリース!更新はお早めに
2014年11月20日、WordPress4.0.1へのアップデートがリリースさ …
-

-
プラグイン不要!WordPressのnoindexをカスタムフィールドで設定する方法
WordPressで特定の記事をnoindex(インデックスさせない)にする方法 …
-

-
XAMPPでWordPressの既存サイトをローカル開発環境に構築する方法
WordPressで運営しているブログをカスタマイズしようとすると、PHPファイ …
-

-
BackWPup3.1.4でまたエラー。Dropbox API (401) Access token not found
先日エラーが出ていたプラグインBackWPupの設定を直したばかりですが、Bac …
-

-
WordPress4.0の不具合「HTMLタグ入力時に投稿画面の一番下へ勝手にスクロールする」を解消
WordPress4.0にアップデートしてからというもの、投稿画面のボタンでHT …
-

-
Throws SPAM Awayの使い方。WordPressのスパムコメント対策はこれでばっちり
WordPressのスパムコメント対策として、デフォルトではプラグインAkism …
-

-
WordPressログイン中のアドセンス広告を非表示にして誤クリックを防ぐ
アドセンス広告をブログに表示していると、記事作成中のプレビューで誤クリックしそう …