nofollowとnoindexを素早く確認できるChrome拡張機能「NoFollow」が素敵
2015/04/08

ウェブマスター(サイト管理者)たるもの、nofollowとnoindexの扱いくらいはお茶の子さいさいと行きたいところです。
近頃は、検索エンジンのクローラーが関連の無いリンクを辿らないように設定したり、低品質なコンテンツをインデックスさせないようにしたりと、サイト評価を下げないためにこまめな気遣いが必要になりました。
WordPressだとプラグインを使ってそういった設定をすることが多いと思います。しかし、設定するのはいいのですが、気づかないところで意図せぬページがnoindex設定になっていたりするんですよねー。
こないだこのブログのトップページも知らない内にnoindexになってました。カスタムフィールドの使い方が悪かったみたいです。
noindex設定になっているとそのページは検索結果に表示されないので、検索エンジンからのアクセスが無くなってしまうことになります。あはは。(笑えない)
で、そういうことを起こりにくくするためにも、常日頃自分のブログのnofollowとnoindexはだいたい把握しておきたいです。それを確認するために、Chrome拡張機能「NoFollow」を使うとすっごく便利で素敵ですよーっていう話をしていきたいと思います。
credit:Quinn Dombrowski – Thumb up
スポンサーリンク
Chrome拡張機能「NoFollow」の使い方
Google Chromeの拡張機能「NoFollow」は、上記URLからインストールするだけですぐに使えます。

インストールするとGoogle Chromeのアドレスバー右側に鎖マークが表示されます。
では、さっそく「NoFollow」で出来ることを見ていきましょう。
開いたページがnoindexやnofollowだったら右下に表示する

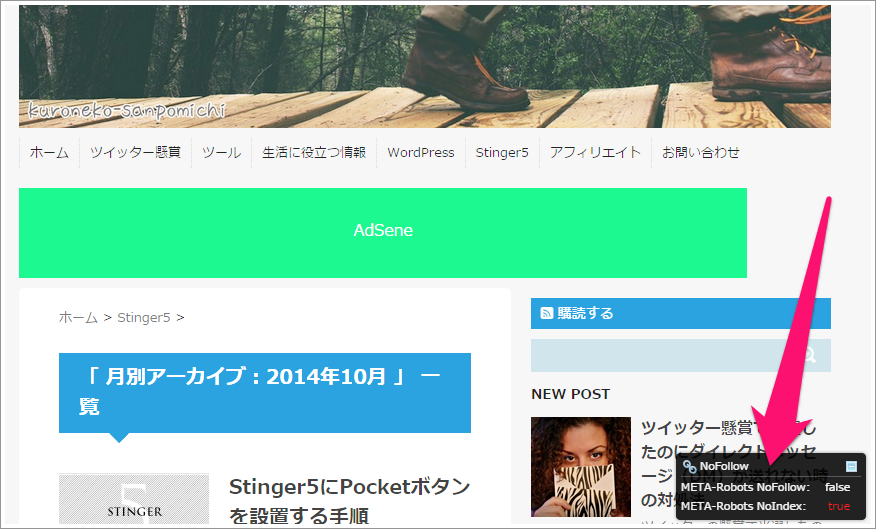
例として、このブログの月別アーカイブを開いてみました。すると、metaタグのnoindexが「true(設定オン)」ということを右下に表示してくれます。Stinger5はデフォルトでアーカイブページをnoindexに設定してあります。

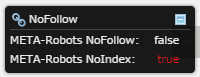
アップで見るとこんな感じ。分かりやすいですよね。
ページを開くと同時に教えてくれるので、特に何かをクリックしたりする必要はありません。noindex,nofollowともにfalse(設定オフ)の時は何も表示されません。
自分のブログをチェックするときも、普通にサイト内をクリックするだけで確認できるので非常に便利です。
開いたページ内のリンクがnofollow属性の場合、赤い点線の枠で表示する
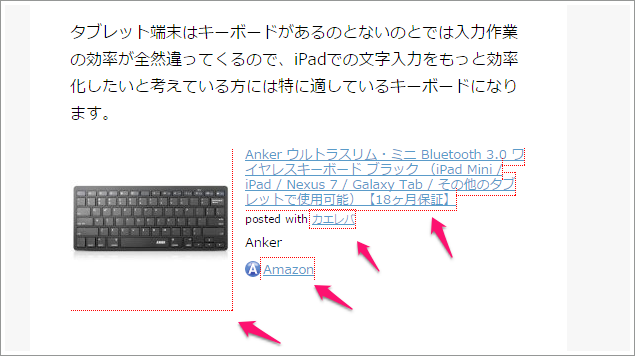
拡張機能「NoFollow」のもう一つの機能として、開いたウェブページ内のリンクで「rel="nofollow"」属性が付いているリンクだけ、赤い点線で囲って表示してくれます。

カエレバで作成したアフィリエイトリンクは、すべてnofollow属性になっていることが分かります。

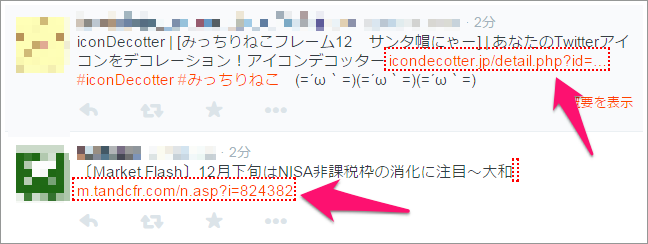
ツイッターを見てみると、タイムラインの外部リンクがすべてnofollowのリンクになっていることが分かりますね。
この機能を使えば、有名ブロガーはどのリンクをnofollowにしているのか、どのページをnoindexにしてるのかということを、普段のネットサーフィンのついでに確認することができます。
スポンサーリンク
「NoFollow」の設定
設定は、Chromeのアドレスバー右側に表示される鎖アイコンから行います。
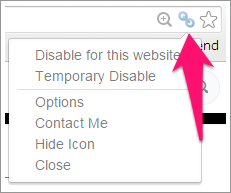
左クリックメニュー

- Disable for this website:このサイトでは拡張機能「NoFollow」を使用しない
- Temporary Disable:「NoFollow」を一時的に停止する
- Options:オプション設定を開く
- Contact Me:拡張機能作成者のサイトを開く
- Hide Icon:「NoFollow」の鎖アイコンを消す
- Close:メニューを閉じる
拡張機能「NoFollow」を使わない時は、左クリックメニュー「Temporary Disable」にすればいつもどおりのブラウジングができます。これはよく使うので覚えておきましょう。
Hide Iconで消したアイコンを復活させたい場合は、Chromeの設定→拡張機能→「NoFollow」のオプション と移動して、「Show icon in address bar 」にチェックを入れてSaveすれば復活します。
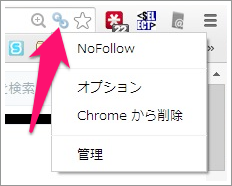
右クリックメニュー

- NoFollow:Chromeのウェブストアを開く
- オプション:オプション設定を開く
- Chromeから削除:アンインストール
- 管理:Chromeの拡張機能画面を開く
右クリックからもオプションを開くことができます。
他にも、オプションからnoindexの表示位置を変更したり、nofollowリンクの赤い点線のCSSを変更したり、表示を除外するウェブサイトを登録したりなんかもできます。興味がある方はオプションでいろいろいじってみましょう。
基本的にはデフォルトのままで問題ないです。
拡張機能「NoFollow」の良いところ
- 動作が軽い
- ソースを表示させる必要がない
- すごく勉強になる
非常に動作が軽快でほとんどブラジングの邪魔をしません。noindexの確認のためにソースを表示させる手間が減りますし、目視で確認するよりも早くて確実性が高いです。良いこと尽くめ。
そしていろんなサイトを見るだけで勉強になることが、何よりの利点ではないかと思います。
低品質なコンテンツは検索エンジンに嫌われる
以前はブログ記事にタグをいっぱいつけて、たくさんのページを検索エンジンにインデックスさせるのがSEO対策だった時代もありました。
しかし、今は内容が薄い低品質なページをインデックスさせると、サイト自体の評価を下げられることがあります。
検索エンジンにまっとうな評価をしてもらうためにも、品質の低いページはnoindexに、関連性の低いリンクはnofollowを、上手に使っていくことが好ましいですね。
そのために、Google Chromeの拡張機能「NoFollow」を使って自分のサイトをチェックしたり、他サイトを見て勉強するのが良いと思います。
なによりトップページがnoindexになってたらすぐに気付けるので安心です(笑)
関連記事
-

-
FlickrアカウントはGoogleのIDで作成できない!米YahooのIDを取得する方法
2014年6月頃、FlickrはGoogleやFacebookのアカウントではS …
-

-
iTunes Storeの音楽やアプリのリンク作成に便利なSticky iTunes Link Maker
iTunes Storeの音楽や、App Storeのアプリをブログで紹介したい …
-

-
Google Chrome右上の人型ボタンにユーザー名が表示されるので消す方法
2015年1月13日頃の更新で、Google Chrome右上に人型ボタンが表示 …
-

-
PNG画像を圧縮するならオンラインWebツールのOptimizillaがおすすめ
ブログに載せる画像は容量が少ない方が良いです。なぜなら、転送するデータ量が少なけ …
-

-
Amazonの値段変動をグラフ化&値下げのメール通知もできるAmazon Price Tracker
Amazonで買い物をする時、その商品が今安値なのか高値なのか、ほとんどの人が気 …
-

-
プログラミング学習サイト「Progate」の使い方!東大生作で初心者向けです
こんにちは。プログラミング勉強したいなーと思ってはすぐに挫折するということを何度 …
-

-
簡単!YouTubeで新しいチャンネルを作成・削除する方法
YouTubeで「新しいチャンネル」を作成する方法について説明します。作ったチャ …
-

-
Evernoteの目次ノートを作成しよう!ショートカットなど活用方法も(PC版)
Evernoteで目次ノートを作成する方法を説明していきます。 よく使うノートは …
-

-
ブログのアイキャッチ画像を探すのが面倒なときはPhotoPinを使えばいいさ
ブログ記事のアイキャッチ画像、きちんと設定してますか。何気にけっこうメンドクサイ …
-

-
Eyefi Mobi 8GB Class10のレビュー。Wi-Fi内蔵SDカードで直接PCやiPadに転送!
Eyefi Mobi 8GB Class10を購入したのでレビューしていきます。 …