WordPressログイン中のアドセンス広告を非表示にして誤クリックを防ぐ

アドセンス広告をブログに表示していると、記事作成中のプレビューで誤クリックしそうになることはありませんか。
私はまだ実際に誤クリックしたことは無いのですが、多少なり自分のブログに表示されるアドセンスには気を使います。
その気を使わないでいいようにするために、WordPressログイン中はアドセンス広告を非表示にして、誤クリックを未然に防ぐように設定してしまいましょう。
credit: John-Morgan via FindCC
スポンサーリンク
アドセンス非表示に使うWordPressの関数
関数 is_user_logged_in を使って条件を分岐させます。
|
1 2 3 4 5 |
<?php if ( is_user_logged_in() ): ?> ダミー画像のimgタグ <?php else: ?> アドセンスコード <?php endif; ?> |
ユーザーがログインしていればダミー画像が表示され、それ以外はアドセンス広告を表示することになります。
スポンサーリンク
アドセンス非表示設定の手順
- ダミーの画像を用意する
- phpファイルを書き換える
- 動作確認
では、実際に設定していきます。
1.ダミーの画像を用意する
ログイン中に表示されるダミー画像をWordPressにアップロードしておきます。


こんな画像です。上が300x250px、下が336x280pxのダミー画像です。用意するのが面倒だったら、上の画像をダウンロードして使ってください。

メニュー → メディア → 新規追加 と移動し、用意したダミー画像をアップロードします。画像のURLをメモしておきます。
2.phpファイルを書き換える
アドセンスコードが記述してあるsingle.phpやfunctions.phpを書き換えます。※バックアップしてから作業しましょう。
|
1 2 3 4 5 |
<?php if ( is_user_logged_in() ): ?> <img src="画像のURL" alt="アドセンスのダミー" width="300" height="250" /> <?php else: ?> アドセンスコード <?php endif; ?> |
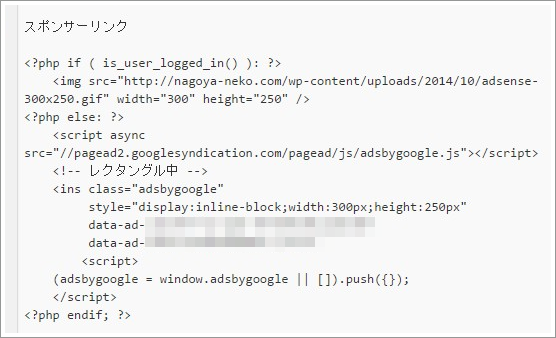
実際のコードはこんな感じ↓

書き換えたら保存します。画像のサイズは設置してある広告タグの大きさに合わせて作成、変更してください。
3.動作確認
ここまでできたら、ログインしたままサイト上で確認してみましょう。

今までアドセンス広告が表示されていた位置に、ダミー画像が表示されていればOKです。
次に、シークレットウィンドウ(Chrome)を開いて、ログインしていない場合にちゃんと表示されているかを確認します。Firefoxならプライベートウィンドウで確認します。

ちゃんと広告が表示されてますね。これでWordPressログイン中のアドセンス広告を非表示に設定できました。誤クリックを未然に防げるはずです。
補足
今回のような設定を個別記事の本文中で行おうとすると、PHPを本文でも使えるようにするプラグインの導入が必要になります。
↓こういうのです。
- Exec-PHP(本文)
- runPHP(本文)
- WP PHP widget(ウィジェット)
しかし、これらのプラグインは悪意あるプログラムを実行してしまったり、セキュリティ上の問題が大きいので、PHPのことがよく分からない方は手を出さないほうが無難です。
関連記事
-

-
一瞬で!WordPress記事本文の文字列を一括置換できるプラグインSearch Regex
既に投稿した記事本文について、文字列を一括で置換したいシーンがありました。一つの …
-

-
エックスサーバーmod_pagespeed設定の使い方。速度は改善も画質が劣化する
2014年11月17日、当サイトが利用しているエックスサーバーから新機能「mod …
-

-
Throws SPAM Awayの使い方。WordPressのスパムコメント対策はこれでばっちり
WordPressのスパムコメント対策として、デフォルトではプラグインAkism …
-

-
WordPress4.0の不具合「HTMLタグ入力時に投稿画面の一番下へ勝手にスクロールする」を解消
WordPress4.0にアップデートしてからというもの、投稿画面のボタンでHT …
-

-
プラグイン不要!WordPressのnoindexをカスタムフィールドで設定する方法
WordPressで特定の記事をnoindex(インデックスさせない)にする方法 …
-

-
BackWPupでエラーが出た時の解決方法 ZipArchive returns status: (ER_DELETED)
このブログはWordPressで運営していて、プラグインBackWPupで毎日D …
-

-
BackWPup3.1.4でまたエラー。Dropbox API (401) Access token not found
先日エラーが出ていたプラグインBackWPupの設定を直したばかりですが、Bac …
-

-
WordPress4.0.1アップデートは重大なセキュリティリリース!更新はお早めに
2014年11月20日、WordPress4.0.1へのアップデートがリリースさ …
-

-
XAMPPでWordPressの既存サイトをローカル開発環境に構築する方法
WordPressで運営しているブログをカスタマイズしようとすると、PHPファイ …