プログラミング学習サイト「Progate」の使い方!東大生作で初心者向けです

こんにちは。プログラミング勉強したいなーと思ってはすぐに挫折するということを何度も繰り返している黒猫です。
プログラミングを学習できるWEBサービスはいくつかありますが、「Progate」(プロゲート)は特に初心者に良いというお話を聞いたので、今度こそはと使ってみました。
というわけで、この記事では無料プログラミング学習サイト「Progate」について、使い方や使った感想なんかを書いていきたいと思います。
スポンサーリンク
Progateの使い方
まずはProgateにアクセスし、ログインします。

ログインはTwitter、Facebook、メールアドレスのいずれかで簡単に行うことができます。
私はTwitterでログインしました。最初はアプリ連携を求められます。問題が無ければ許可しましょう。

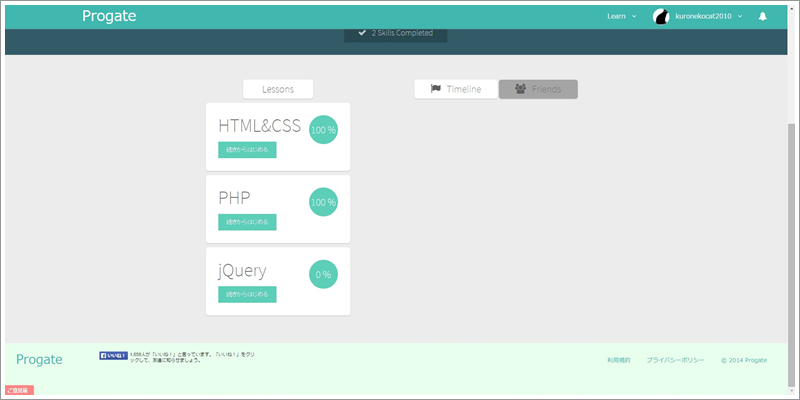
学びたいプログラム言語をクリックします。2015年1月26日時点で学習メニューは以下の3つ。
- HTML&CSS
- PHP
- jQuery
学習は次のパターンで行われていきます。
↓
演習(実際にプログラムを書く)
↓
答え合わせ
↓
正解なら次のスライドへ
スライド

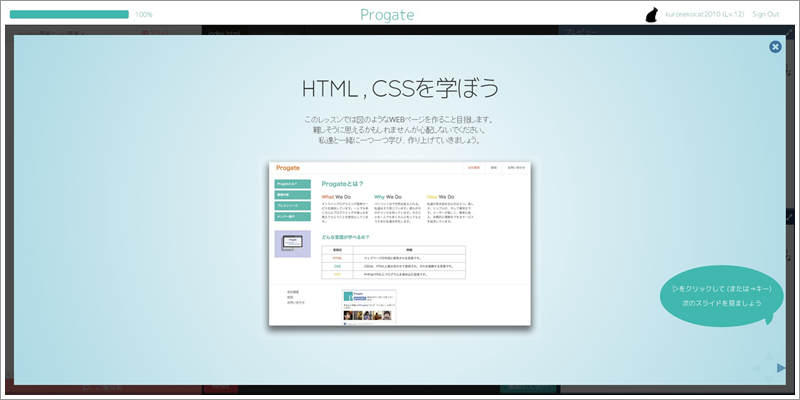
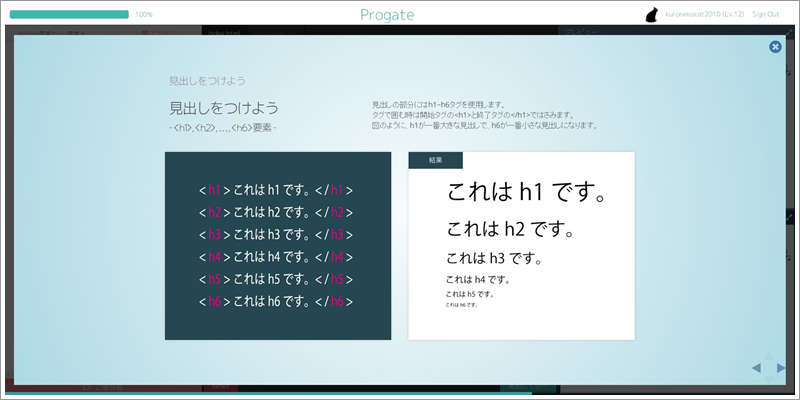
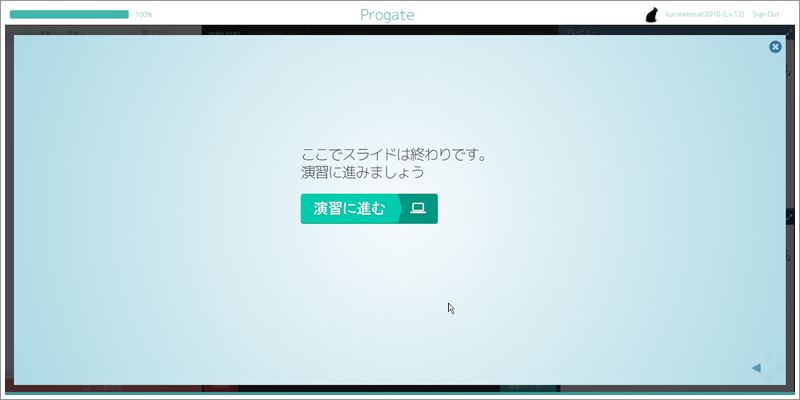
最初はスライドで、これから学習する内容の説明があります。

こんな感じです。これは今から書くhタグの説明ですね。

スライドが終わったら「演習に進む」ボタンを押します。
演習(実際にプログラムを書く)
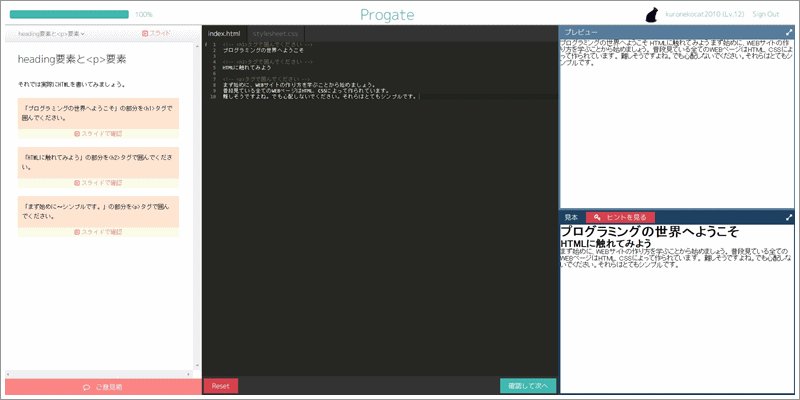
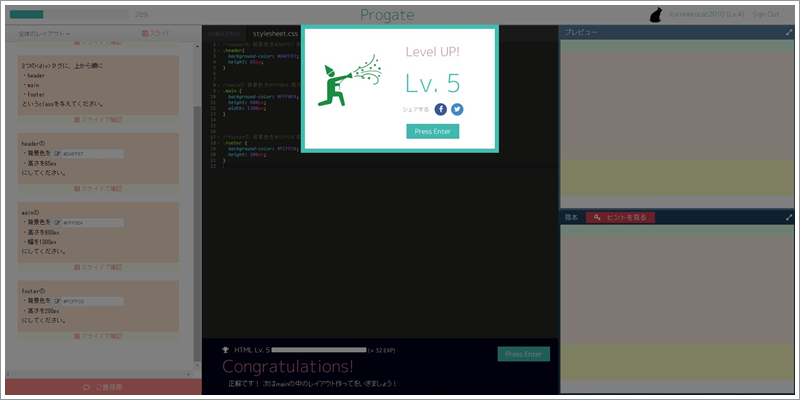
これが演習の画面です。
左側は演習の内容が書いてあります。ここはいわゆる「出題」の部分になっていて、指示通りに進めていきます。
真ん中はコードを書くところ。
右上はプレビューで、HTMLやCSSならプログラムを書き込むとリアルタイムに変化していきます。分かりやすいです。
右下は見本で、この演習で目指すところです。
レイアウトが分かりやすいですよねー。
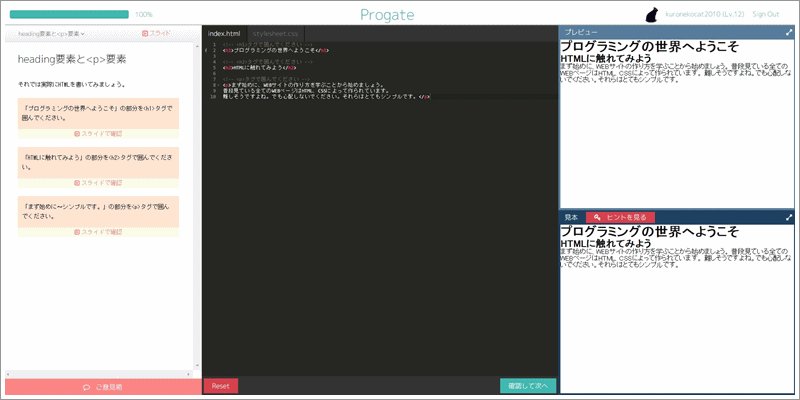
課題ができたら、下の方にある「確認して次へ」ボタンを押します。
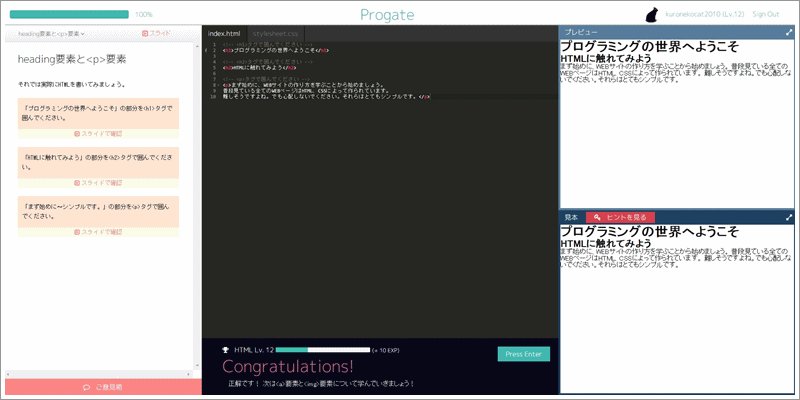
見事正解だと「Congratulations!」と表示され、次のスライドへと移動できるようになります。
こんな感じで、問題を次々とクリアしていくのがProgateの学習手順です。

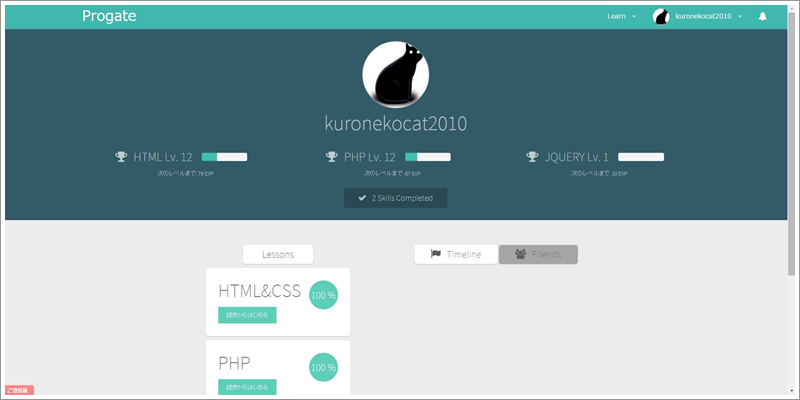
レベルアップするとこんな感じで表示してくれますので、ロールプレイングゲームのキャラが育っていくみたいで楽しいです。
SNSでクリアした喜びをそのままシェアすることもできます。
スポンサーリンク
実際に使ってみた感想 気になる所と良い所
気になる所
- 正解のはずなのに不正解と言われる(再読み込みするとイケル時がある)
- 全画面ボタンがスムーズに押せない
- たまにボタンが動作しない
- ファイルは扱わないので、このサイトだけで学習していくのは難しい
サイトはまだ改良の途上にあって、動作がうまくいかないことがあります。絶対答えが合ってるのに先に進めない!って時は、F5でブラウザを更新させるとクリアできることがありました。
良い所
- 説明の文字数が少なくて分かりやすい
- スライドショーがキーボードで操作できる
- レベルアップが楽しい
- プレビューがぬるぬる動くので、今何をいじってるのか分かりやすい
勉強って、最初につまづくとその教科全部が嫌いになっちゃうことがありますよね。
そういう意味で、プログラミングってどんな感じかなーという大枠のところを、実際にプログラムを書きながら体験できるところが、Progateの良さだと思います。
ファイル操作とか、ローカル開発環境の構築とか、そういう下準備段階でつまづく人も多いはずですし。
今後、学習できる項目がどんどん増えていくと思いますが、この分かりやすさは維持していって欲しいですね。
Progateについて
Progateのサイト作成者は東大工学部の学生さん2名。すでに出資も受けているようで、今後も開発がさらに進むと予想されます。
Progate公式Twitterがあります。
プログラミングは学ぶ機会は増えてきましたが、やはりメンターの存在、フィードバックの存在は大きいです。オンラインでメンタリングにつながるような仕組みを作っていきたい!!
— Progate (@prog_8) January 25, 2015
堀江さんも褒めてます。
至れり尽くせりだな これなら私でも学べそうーー学生起業家がつくるオンラインプログラミング学習「Progate」 – http://t.co/ZlAVjLeB7J
— 堀江貴文(Takafumi Horie) (@takapon_jp) November 11, 2014
他の学習サイトは?
やはりプログラミング学習ならドットインストールが一番良いでしょう。ボリュームもありますし、田口さんの動画は分かりやすいです。
ただ早口でどんどん進んでいくので、最初はとっつきにくいかもしれません。
他にもいくつか学習サイトがあったので挙げておきます。
私もそのうちこれらのサイトで勉強したいです。
でも、勉強してもなかなか自分でオリジナルのプログラムを書くところまで行けないのが悩み。
関連記事
-

-
Google日本語入力(IME)の切り替えキーを変更する方法 [Windows7]
私はUSキーボード×Google日本語入力を使っているのですが、IMEのオンオフ …
-

-
Chromeでテキストファイルを開いたら文字化けする時の設定方法
Google Chromeでテキストファイルの中身を見ようとしたら文字化けして見 …
-

-
サクラエディタの登録済みマクロをショートカットキーに割り当てる方法
サクラエディタで作ったマクロは、メニューに「登録済みマクロ」として登録すれば、簡 …
-

-
ブログのアイキャッチ画像を探すのが面倒なときはPhotoPinを使えばいいさ
ブログ記事のアイキャッチ画像、きちんと設定してますか。何気にけっこうメンドクサイ …
-

-
Flickrで商用利用や改変できるクリエイティブ・コモンズCC画像を検索する方法
Flickrには世界中から膨大な写真がアップロードされていて、魅力的な画像が沢山 …
-

-
画像に矢印を挿入するフリーソフトSkitch!キャプチャやモザイクもできる
画像で何かを説明したいときにサッと矢印を挿入できるフリーソフトSkitch(スキ …
-

-
iTunes Storeの音楽やアプリのリンク作成に便利なSticky iTunes Link Maker
iTunes Storeの音楽や、App Storeのアプリをブログで紹介したい …
-

-
nofollowとnoindexを素早く確認できるChrome拡張機能「NoFollow」が素敵
ウェブマスター(サイト管理者)たるもの、nofollowとnoindexの扱いく …
-

-
PNG画像を圧縮するならオンラインWebツールのOptimizillaがおすすめ
ブログに載せる画像は容量が少ない方が良いです。なぜなら、転送するデータ量が少なけ …
-

-
Chromeの複数タブを簡単に分割表示できる拡張機能「Tab Resize」の使い方
Chromeの複数タブを素早く分割表示できる拡張機能Tab Resize(タブ …