XAMPPでWordPressの既存サイトをローカル開発環境に構築する方法
WordPressで運営しているブログをカスタマイズしようとすると、PHPファイルをいじって画面が真っ白になっちゃった…!なんてことがよくあります。
そういうことを防ぐためにローカル開発環境を作っておくと、いろいろ安全に試すことが出来て便利です。
ローカル開発環境っていうのは、パソコンの中で仮想的にWordPressを再現する、ということなので、そこでいくら失敗しても大丈夫なわけです。
新しいプラグインを導入したり、サイトデザインの変更を試してみたい場合にも、ローカル環境があると大変便利ですよね。
今回は、まっさらなWordPressを作るのではなくて、既にサーバー上で運営しているWordPressサイトについて、XAMPPを使ってローカル環境に構築してみたいと思います。
以下の様な条件で行いました。
- Windows7にXAMPPをインストール済み
- BackWPupでバックアップしたファイルを使う
手順はこちらのサイトを参考にさせていただきました。大変わかりやすい記事に感謝です。
サーバで管理していたWordPressをローカル環境に移行する方法
Credit:Sven – Asus Eee PC
スポンサーリンク
目次
データベースを作成して、インポートする

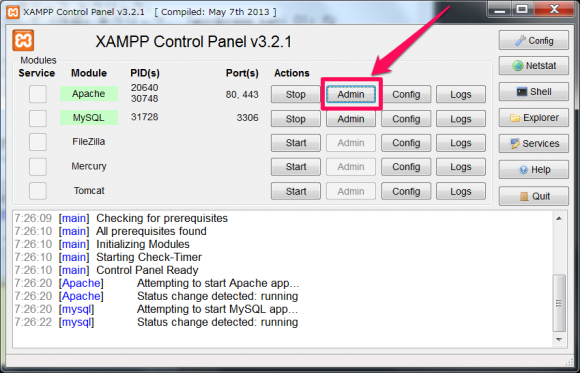
XAMPPのコントロールパネルから、Apacheの Admin をクリックします。

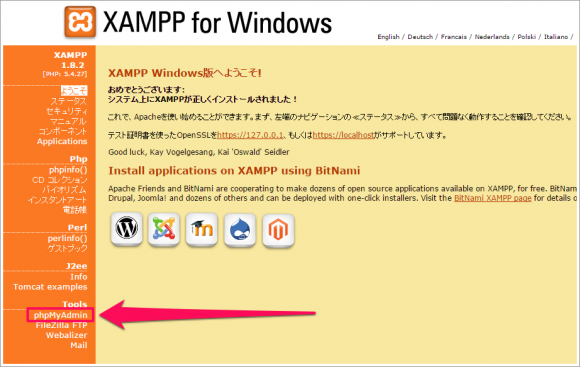
ブラウザでXAMPPの管理画面が開くので、phpMyAdminをクリックします。

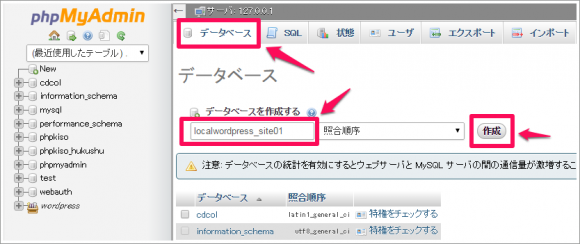
データベースをクリックし、「データベースを作成する」の欄に今から作るデータベースの名前を入力して「作成」を押します。
データベースの名前は「localwordpress_site01」などとしましょう。後で使うので、どこかにメモしておきます。照合順序はデフォルトのままでOK。

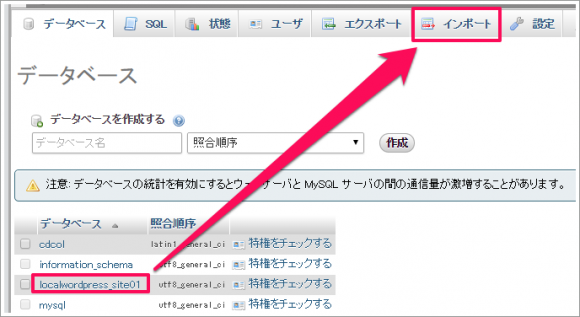
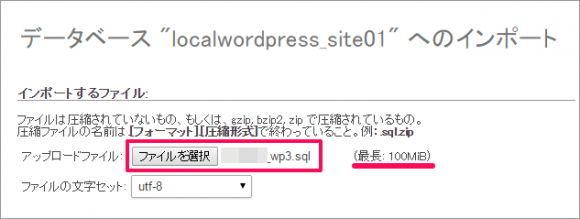
作ったデータベース「localwordpress_site01」を選択して、インポートをクリックします。
アップロードファイルの「ファイルを選択」をクリックして、PCにバックアップしてあるデータベースファイルを選択します。
WordPressのデータベースファイルはsqlという拡張子です。アップロードは、zip形式やgzip形式での圧縮ファイルや、非圧縮のファイルに対応しています。
例「sample_wp3.sql」
ファイルの文字セットが「utf-8」であることを確認してから、画面下の方にある「実行」をクリックしてインポートします。
注意
XAMPPのデフォルトの設定だと、2MBまでのファイルしかアップロードできません。私のサイトもsqlファイルが20MB以上あったので、そのままではインポートできませんでした。
この場合はXAMPPの設定ファイルを書き換えて、アップロードできる容量を増やします。
以下、そのやり方です。
PCのディレクトリ C:\xampp\php にある「php.ini」というファイルを、テキストエディタで開いて次の2箇所を変更します。
770行目
↓
post_max_size = 100M
925行目
↓
upload_max_filesize = 100M
行数はXAMPPのバージョンによって異なるので、文字列で検索すると見つかりやすいと思います。「;」を削除することに注意しましょう。
変更を保存したら、データベースファイルをインポートします。
インポートが成功すると、このように表示されます。
スポンサーリンク
WordPressのデータを入れるフォルダを作る
PCのディレクトリ C:\xampp\htdocs\xampp に、WordPressのデータを入れるフォルダを作ります。
「nagoya-neko-local」とか、分かりやすい名前にしてメモしておきます。
ローカル環境に合わせてURLを調整する
ブザウザのphpMyAdminに戻ります。先ほどインポートしたデータベースを、2箇所書き換えていきます。
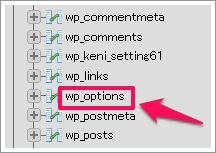
テーブル「wp_options」を選択します。
一つ目
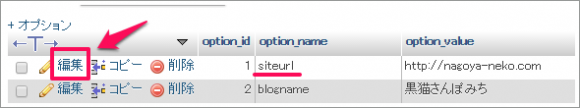
option_nameが「siteurl」となっている項目の「編集」をクリックします。
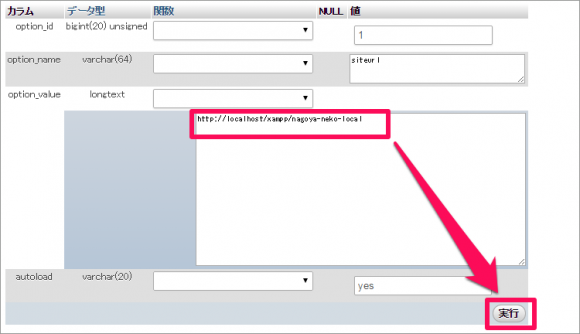
元のドメインのURLが書いてあるので、ここを変更します。
「http://localhost/xampp/フォルダ名」のように、さっきPCに作ったフォルダ名を使って、URLを指定します。
http://nagoya-neko.com
↓
http://localhost/xampp/nagoya-neko-local
変更できたら、下の方にある「実行」をクリックします。
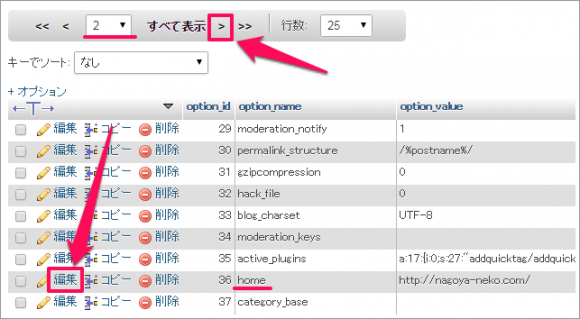
二つ目
次に、option_nameがhomeとなっている項目の「編集」をクリックします。たぶん2ページ目にあるので、「>」で次のページに移動してください。
あとは一つ目と同じように、URLを書き換えて実行します。
WordPressのバックアップデータをフォルダに入れる
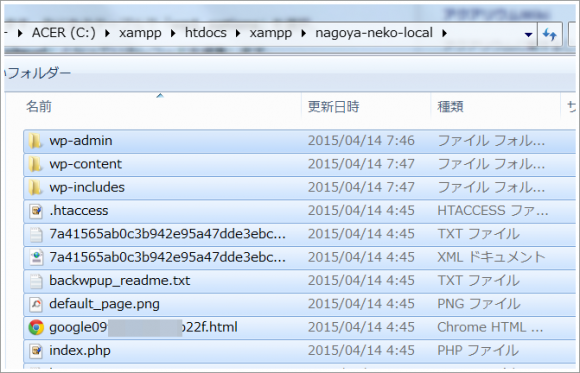
WordPressのバックアップデータをまるごと、さっき作ったフォルダに入れます。
場所は C:/xampp/htdocs/xampp/フォルダ名 ですね。
私の場合だと、C:/xampp/htdocs/xampp/nagoya-neko-local へ、BackWPupでバックアップしたファイルを解凍し、中身をそのまま入れました。
wp-config.php を編集する
WordPressのデータにwp-config.phpというファイルがあるので、これを編集していきます。
編集する前に、オリジナルデータをバックアップとして保存しましょう。wp-config.phpをコピーし、wp-config_orginal.php とかに名前を変更しておきます。
サーバーに戻すときはこのオリジナルファイルを使うことになります。
バックアップファイルを作ったら、wp-config.phpを次のように編集します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// ** MySQL 設定 - この情報はホスティング先から入手してください。 ** // /** WordPress のためのデータベース名 */ define('DB_NAME', 'sample_wp3'); /** MySQL データベースのユーザー名 */ define('DB_USER', 'sample_wp3'); /** MySQL データベースのパスワード */ define('DB_PASSWORD', 'abcoeifufujiko'); /** MySQL のホスト名 */ define('DB_HOST', 'sample.xserver.jp'); |
こんな感じの部分を4箇所変更します。
↓
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// ** MySQL 設定 - この情報はホスティング先から入手してください。 ** // /** WordPress のためのデータベース名 */ define('DB_NAME', 'localwordpress_site01'); /** MySQL データベースのユーザー名 */ define('DB_USER', 'root'); /** MySQL データベースのパスワード */ define('DB_PASSWORD', ''); /** MySQL のホスト名 */ define('DB_HOST', 'localhost'); |
- データベース名は自分が名付けた物を入れます。
- ユーザー名はrootにします。
- パスワードはローカルで設定していなければ空にしておきます。
- ホスト名はlocalhostにします。
以上4箇所、変更できたら保存します。
これで一応、既存のWordPressサイトがローカル環境に構築できたことになります。次のURLをブラウザで開いてみましょう。
↓ローカルのサイトへのアクセス
http://localhost/xampp/フォルダ名/
↓ローカルのWordPressへのログイン
http://localhost/xampp/フォルダ名/wp-login.php
※WordPressにログインするためのIDとパスワードは、サーバー上のWordPressと同じです。
↓私の場合だとこんなURLになりました。
http://localhost/xampp/nagoya-neko-local/
でも、アクセスしてもErrorが表示されて、まだサイトが見れない人は多いと思います。私はここからいくつか変更が必要でした。
Errorが出た人は、とりあえず開いたページをブックマークしておいて、次のことを試していきましょう。
ローカルのWordPressサイトが表示されない場合
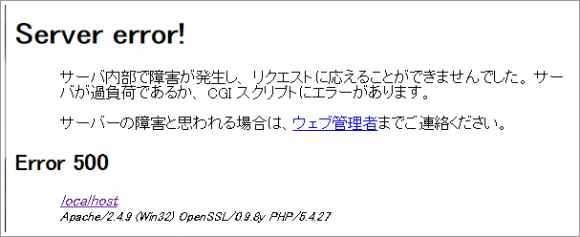
ここまで作業しても、「.htaccessファイル」が原因でうまくいかないことが多いです。
「サーバ内部で障害が発生し、 リクエストに応えることができませんでした。」「Error 500」などと表示されます。
これらに対処していきます。
1.XAMPPの設定ファイルを書き換えて、「.htaccessファイル」を正常に認識させる
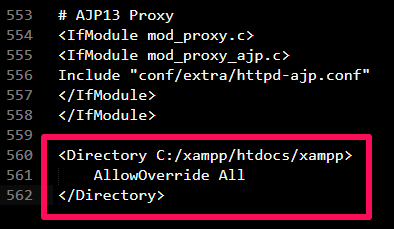
PCのディレクトリ C:\xampp\apache\conf にある httpd.conf というファイルをテキストエディタで開き、最下部に以下の記述をします。
|
1 2 3 |
<Directory C:/xampp/htdocs/xampp> AllowOverride All </Directory> |
こんな感じになります。
これはWordPressの.htaccessファイルを、XAMPPに正常に認識させるために必要な記述です。以下のサイトに詳しい解説があります。
「AllowOverride All」とすることで「.htaccess」が認識されるようになりました。
設定したら、XAMPPのコントロールパネルでApacheを再起動して反映させます。
2.「.htaccessファイル」を変更する
.htaccessファイルには、サーバーに関する情報が記述されている場合があります。
また、.htaccessを使ったファイルの圧縮やキャッシュの設定を使っている場合、ローカルのWordPressが動作しませんでした。
なので、それらの記述を削除します。
※変更前に.htaccessファイルをコピーして、original.htaccessなどにファイル名を変更し、バックアップとしておくと良いでしょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
suPHP_ConfigPath /home/sample/nagoya-neko.com/xserver_php/ AddHandler x-httpd-php5.3 .php .phps # BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress #以上までがデフォルトの設定 #ブラウザキャッシュの設定 ExpiresActive On ExpiresByType text/css "access plus 1 weeks" ExpiresByType image/gif "access plus 1 weeks" ExpiresByType image/jpeg "access plus 1 weeks" #圧縮の設定 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css |
サーバーや運用にも依りますが、元はこんな感じでいろいろ記述されていると思います。
↓
|
1 2 3 4 5 6 7 8 9 10 11 |
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress |
こんな風に、「# BEGIN WordPress」から「# END WordPress」までだけにします。
私の場合は、この時点でローカルサイトのトップページにアクセスすることが出来ました。
3.サイトは表示されたが、内部リンクが機能していない
今の状態でローカルサイトの内部リンクをクリックすると、XAMPPの設定画面に飛ばされることがあります。
パーマリンクの設定を変更していると、こうなる事があるようです。
この場合は、また.htaccessファイルを書き換えます。
|
1 2 3 4 5 6 7 8 9 10 11 |
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress |
↓
|
1 2 3 4 5 6 7 8 9 10 11 |
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase /xampp/nagoya-neko-local/ RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /xampp/nagoya-neko-local/index.php [L] </IfModule> # END WordPress |
4行目と8行目、RewriteBase と RewriteRule の2箇所に、ローカルのURL「/xampp/nagoya-neko-local」を加えています。
同じように、「/xampp/フォルダ名」を書き加えてください。
この変更はこちらを参考にさせていただきました。
wordpressテスト環境を構築するとき、.htaccessとwp-config.phpを安易に元サイトから移し変えると、痛い目に遭います。
ようやくこれで、ちゃんと動くWordPressサイトをローカルに構築することができました!
おわり
私の場合、うまくいかない所がいくつもあったので、最初にすごく苦労しました。
でも一度経験すると2回目からは数倍スムーズに行きます。
どこかで躓いた方も根気よく原因を調べて、ぜひローカル開発環境を手に入れてください。
関連記事
-

-
BackWPupでエラーが出た時の解決方法 ZipArchive returns status: (ER_DELETED)
このブログはWordPressで運営していて、プラグインBackWPupで毎日D …
-

-
プラグイン不要!WordPressのnoindexをカスタムフィールドで設定する方法
WordPressで特定の記事をnoindex(インデックスさせない)にする方法 …
-

-
BackWPup3.1.4でまたエラー。Dropbox API (401) Access token not found
先日エラーが出ていたプラグインBackWPupの設定を直したばかりですが、Bac …
-

-
WordPressログイン中のアドセンス広告を非表示にして誤クリックを防ぐ
アドセンス広告をブログに表示していると、記事作成中のプレビューで誤クリックしそう …
-

-
Throws SPAM Awayの使い方。WordPressのスパムコメント対策はこれでばっちり
WordPressのスパムコメント対策として、デフォルトではプラグインAkism …
-

-
WordPress4.0.1アップデートは重大なセキュリティリリース!更新はお早めに
2014年11月20日、WordPress4.0.1へのアップデートがリリースさ …
-

-
エックスサーバーmod_pagespeed設定の使い方。速度は改善も画質が劣化する
2014年11月17日、当サイトが利用しているエックスサーバーから新機能「mod …
-

-
WordPress4.0の不具合「HTMLタグ入力時に投稿画面の一番下へ勝手にスクロールする」を解消
WordPress4.0にアップデートしてからというもの、投稿画面のボタンでHT …
-

-
一瞬で!WordPress記事本文の文字列を一括置換できるプラグインSearch Regex
既に投稿した記事本文について、文字列を一括で置換したいシーンがありました。一つの …













Comment
はじめまして。超初心者なのですが、詳しく掲載されていておかげでなんとか出来そうです。ありがとうございます。
ひとつ質問なのですが、こちらではローカルのXAMPPにあらかじめWordPressのインストールは必要でしょうか?
なしでもそのままバックアップデーターを所定の場所に置くだけでよろしいのでしょうか?
あいるさん、コメントありがとうございます。
この記事の方法では、バックアップデーターにWordPress本体も含まれています。
なので、XAMPPにまっさらなWordPressをインストールする必要はありません。データを置くだけでOKです。
うまくいくことを祈ってますー。
黒猫さん、早々のお返事ありがとうございます。
WordPressをインストールしなくていいのなら、手間がひとつ減りますね。
実は別サイトでは中身を入れ替えるやり方が掲載されていたので、そうするしかないのかなと思っていました。こちらで聞けて良かったです。
さっそくやってみます。
ありがとうございました。
非常に参考になりました!
たすかりました~ありがとうございます。
お役に立ったならよかったです!
こちらを参考にローカル環境を構築しています。分かり易く助かっております。もし可能であれば以下について教えて下さい。
バックアップデータのインポートも済ませて、ローカルのサイトへのアクセスとローカルのWordPressへのログイン画面には問題なくアクセスできます。
またphpMyAdminでのURLの調整、wp-config.php、.htaccessの変更も記事を参考に問題なく済ませていると思います。
ところが、ログイン(この時はちゃんとhttp://localhost/xampp/example/wp-login.phpのアドレス表示)すると本番のサイトURLへ飛ばされてしまい、試しに記事を更新すると本番に反映されてしまう状況です。本番に反映されない環境が欲しいのですが、何がいけないのかが分からず困っています。
以下断片的ではございますが、現状です。
・windows7 64ビット xampp php myadmin共に最新ver.
・ブラウザはchromeを使用。クッキーは削除済。IEでも同じ症状でした。
・今回インポートしたものは既存サイトのメンテナンス用です。
・これとは違うDB、フォルダがC:xampp/htdocs直下にあり、まっさらな状態のWPもインストール済み。これは既存のサイトのメンテナンスとは別に新しいサイトを試作予定のためです。(ちなみにこちらは正常に動作します。)
・ローカルサイト(http://localhost/xampp/example/)にアクセスすると、TOPが表示された上に「お探しのページは見つかりませんでした。 検索フォームから目的の記事を見つけることができます。」と出ます。リンクのアイコンは機能しているものの、画像が表示されていません。クリックすると本番サイトに飛んでしまいます。
・まっさらな状態のWPはC:xampp/htdocs/exampleと直下にインストールする参考記事が多いのに対して、既存サイトをローカルにコピーする時はC:xampp/htdocs/xampp/exampleと階層を深くしているのには何か意味があるのでしょうか?
・バーチャルホストの機能をONにする記事も見ましたが、私が求めているものと違う気がします。(でも、そもそもバーチャルホストを使わないといけないのでしょうか?)
以上長くなってしまいましたがご回答頂ければ幸いです。
ninさん、こんにちは。
■回答1 リダイレクト対策
★提案1.Apacheの再起動
リダイレクトは、.htaccessファイルで実行されている場合があります。
.htaccessファイルの中身を変更した場合は、Apacheの再起動をしないと変更が反映されません。
まだXAMPPのApacheを再起動してない場合はしてみましょう。
★提案2.wp-config.phpの記述
1をしても効果が無い場合は、以下のwp-config.phpの記述を試してみてはいかがでしょうか。
define ('WP_SITEURL', 'ローカルのURL');
define ('WP_HOME', 'ローカルのURL');
どちらにも「ローカルのURL」を記述して、wp-config.phpに追記します。
参考:ローカル環境にコピーしたWordPressが本家にリダイレクトされる時の対処法 | TechMemo
私はこの記述をしなくても大丈夫でしたが、ninさんの症状に近いのではと思います。
■回答2
>> 既存サイトをローカルにコピーする時、階層を深くしているのには何か意味があるのでしょうか?
私が参考にした記事がそのようにされていたので、明確な理由は分かりません。
■回答3
>> バーチャルホストの機能をONにする記事も見ましたが、私が求めているものと違う気がします。(でも、そもそもバーチャルホストを使わないといけないのでしょうか?)
バーチャルホストは、例えばブラウザで
と入力したら本来Web上のURLを見に行くべきところを、設定によって無理やりローカルのフォルダを見に行かせるためのものです。
今回の件では、
で、一応ローカルサイトのログイン画面にアクセスできているので、バーチャルホストの設定は関係無いと思います。
黒猫様
早々の返信ありがとうございました。
★提案2.wp-config.phpの記述、でどんぴしゃでした!
既に
define (‘WP_SITEURL’, ‘本家のURL’);
define (‘WP_HOME’, ‘本家のURL’);
の記述がありローカルのURLに差し替えたところ何の問題もなく動作しています!ありがとうございます!
紹介して頂いた記事に行き着けず、まさかこの部分もいじっていいとは思わず… 非常に勉強になり助かりました!
回答2、3についても黒猫様が答えてくれたおかげで、すっきりしました!
[…] ■参考にした記事 http://nagoya-neko.com/wordpress-local/ […]
一番丁寧でわかりやすいサイトでした!!!
ありがとうございました!