アドセンスのレスポンシブ広告ユニットを設置する方法 [Stinger5]
2014/12/04

アドセンスのレスポンシブ広告ユニットを設置する方法を説明していきます。このブログが使っているテーマはStinger5なので、それを例にして手順を解説しています。
レスポンシブ広告ユニットのサイズは728×90pxと320×100pxが切り替わるように設定し、それをトップページとアーカイブページ(カテゴリや月別アーカイブ)に表示する、という流れになります。
レスポンシブ広告ユニットのメリットは次の2点。
- 設置する広告コードが一つなので管理しやすい
- テーマに合わせて柔軟な設定ができる
ソースコードを触ることが苦手な人にはちょっと難しく感じるかもしれませんが、便利なので頑張って使い方をマスターしましょう。
credit: Aurimas Adomavicius
スポンサーリンク
レスポンシブ広告の注意点
アドセンスのレスポンシブ広告は、ページを開いた状態でブラウザを伸び縮みさせるだけではサイズが変わりません。
再読み込みした段階で、横幅に適したサイズの広告が表示されることになります。
例えば、iPadであるページを開いたまま横にしたり縦にしたりしても、「その動きに対応してサイズが変わることは無い」ということです。
スポンサーリンク
広告サイズは「推奨サイズ」がおすすめ
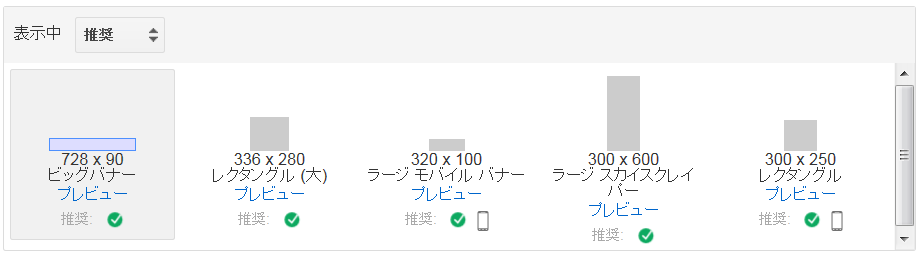
レスポンシブ広告ユニットは、表示する広告サイズを任意の大きさに指定できますが、個別に取得できる広告ユニットのサイズの中から選ぶようにしましょう。「推奨サイズ」を選んだ方が表示される広告の数が多く、より高い成果が見込めるとされています。
現在のところ、推奨サイズには以下のような広告サイズがあります。

サイズと成果の関係については、以下のGoogleのヘルプが詳しいです。
→広告サイズに関するガイド – AdSense ヘルプ
テンプレート(テーマ)のブレークポイントの調べ方
テンプレートのブレークポイント(表示が切り替わる幅)を調べておくと、設定するときの目安になります。当サイトのテーマStinger5のブレークポイントは横幅780pxと380pxで、ブラウザの幅によって3段階デザインに変化があります。
ブレークポイントを調べる方法は、テーマフォルダのstyle.cssを開いて、「@media」で検索するとそれっぽい数字が出てくると思います。
もしくはテーマの公式サイトで確認したり、実際にブラウザを伸び縮みさせてだいたいの数値を測っておいても良いです。
下準備と計画
今回はナビゲーションバーの下に横長の広告を設置します。画面サイズが小さくなると、読み込む広告のサイズも小さくなるという寸法です。

→728×90px
画面の横幅が830pxより小さい
→320×100px
使う広告サイズが2つなので、切り替えポイントは830pxひとつだけです。
使っているテーマのデザインに合わせて、切り替えポイントと広告サイズの計画を立てましょう。設置後に変更することもできます。
では、実際に設置していきます。
レスポンシブ広告ユニットを設置する手順
- レスポンシブ広告ユニットを取得
- 広告コードをいじる
- CSSで表示位置の整理
- 設置と確認
- 外部ファイル化(しなくてもOK)
- アーカイブページにも設置
1.レスポンシブ広告ユニットを取得

アドセンスの管理画面にログインし、「広告の設定」→「+新しい広告ユニット」と移動します。

①適当な名前を入力し、
②広告サイズは「レスポンシブ」を選択します。
③「保存してコードを取得」しましょう。

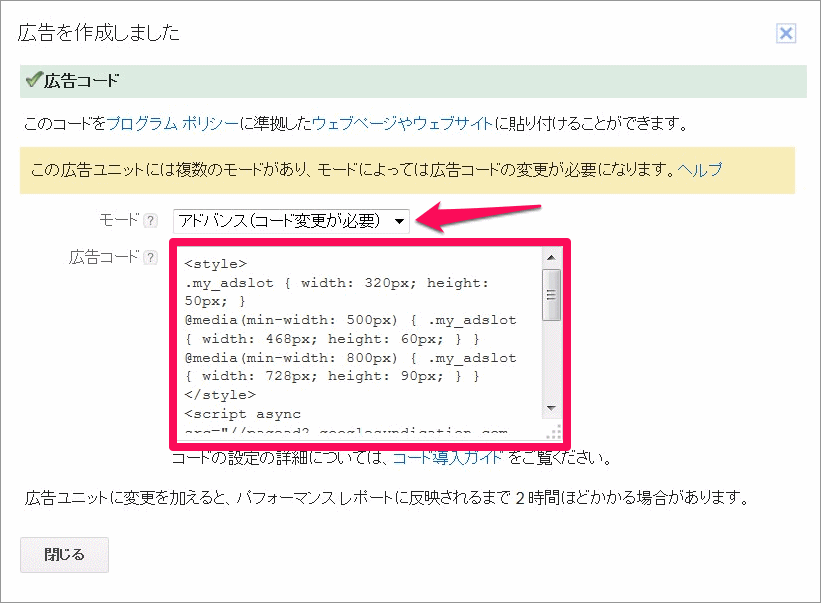
モードは「アドバンス」を選択し、表示された広告コードをコピーしておきます。
2.広告コードをいじる
●レスポンシブ広告コードの原型
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<style> .my_adslot { width: 320px; height: 50px; } @media(min-width: 500px) { .my_adslot { width: 468px; height: 60px; } } @media(min-width: 800px) { .my_adslot { width: 728px; height: 90px; } } </style> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- 画面最上部レスポンシブ --> <ins class="adsbygoogle my_adslot" style="display:inline-block" data-ad-client="ca-pub-xxxxxxxx" data-ad-slot="xxxxxxxx"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> |
広告コードの原型はこんな感じです。
|
1 2 3 4 5 |
<style> .my_adslot { width: 320px; height: 50px; } @media(min-width: 500px) { .my_adslot { width: 468px; height: 60px; } } @media(min-width: 800px) { .my_adslot { width: 728px; height: 90px; } } </style> |
その中で、style要素の中にある三行をいじっていきます。
上記コードは、基本が320×50pxの広告で、画面の横幅が500~800pxの時は468×60px、横幅800px以上になると728×90pxの広告を表示するという意味になります。
私は次のように設定しました。
|
1 2 3 4 |
<style> .my_adslot { width: 320px; height: 100px; } @media(min-width: 830px) { .my_adslot { width: 728px; height: 90px; } } </style> |
基本は320×100pxの広告で、画面の横幅が830px以上になったら728×90pxの広告を表示します。
場合分けは私のように2通りにしても良いですし、3分割よりさらに細かく指定することもできます。また、min-width(○○px以上)ではなく、max-width(○○px以下)という場合分けを使って構成することもできます。
3.CSSで表示位置を指定する
次に、先ほど変更した広告コードをdivタグで囲い、classを指定します。そのclassに当てるCSSも一緒に記述していきます。CSSで表示位置の細かな調節をしています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<div class="ad-top-responsive"> <style> .my_adslot { width: 320px; height: 100px; } @media(min-width: 830px) { .my_adslot { width: 728px; height: 90px; } } </style> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- 画面最上部レスポンシブ --> <ins class="adsbygoogle my_adslot" style="display:inline-block" data-ad-client="ca-pub-xxxxxxxx" data-ad-slot="xxxxxxxx"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div> <style> .ad-top-responsive { margin: 5px 0; } @media screen and (max-width: 320px) { .ad-top-responsive { position: relative; left: -10px; width: 320px; } } </style> |
下部のstyle要素に記述したCSSについて説明しておきます。marginは上下との間隔を指定しています。
@media screen and (max-width: 320px)という部分は、「横幅320px以下の場合のみ」という意味で、要するにスマホで表示した場合のみ表示位置の指定をするということになります。
Stinger5のスマホ表示だと左右に10pxのpadding(余白)があるので、その場合は広告を左に10px(マイナス値)移動させています。そのままにしておくと横幅320pxの広告がはみ出してしまうので。
細かな調節はテーマや実現したいデザインで異なってくると思いますので、その都度CSSで指定してあげてください。また、「スポンサーリンク」などの文言を加えたい場合は、div要素の中にpタグで囲って記述するとよいでしょう。
続いて調節した広告コードを設置していきます。
4.設置と確認
Stinger5のテンプレートで説明しています。home.phpを開いて、先ほど調節した広告コードをまるごと記述して保存します。
※テンプレートによってはhome.phpが無いので、その場合はindex.phpに記述しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<?php get_header(); ?> <ここに広告コード記述する> <div id="content" class="clearfix"> <div id="contentInner"> <main> <article> <section> <?php get_template_part('itiran');?> </section> <!-- /section --> <?php get_template_part('sns-top'); //ソーシャルボタン読み込み ?> <!-- ページナビ --> <?php if (function_exists("pagination")) { pagination($wp_query->max_num_pages); } ?> </article> </main> </div> <!-- /#contentInner --> <?php get_sidebar(); ?> </div> <!-- /#content --> <?php get_footer(); ?> |
保存したらブラウザでサイトのトップページを開いて、広告が表示されているか確認してみましょう。
広告設置のテストを公開したくない場合は、関数「is_user_logged_in」を使うと、WordPressにログインしている人にしか表示されないので便利です。
|
1 2 3 |
<?php if ( is_user_logged_in() ): ?> <広告コード> <?php endif; ?> |
ただし、公開する時は上記ソースを削除し忘れないように気をつけてください。
5.外部ファイル化(しなくてもOK)
外部ファイル化は別にしなくても良いですが、管理が楽になるのでやっときます。
先ほどhome.phpに貼り付けた広告コードをすべて切り取って、テキストエディタにペーストし、ad-responsive-top.php(ファイル名は任意)として保存、テーマフォルダにアップロードしておきます。
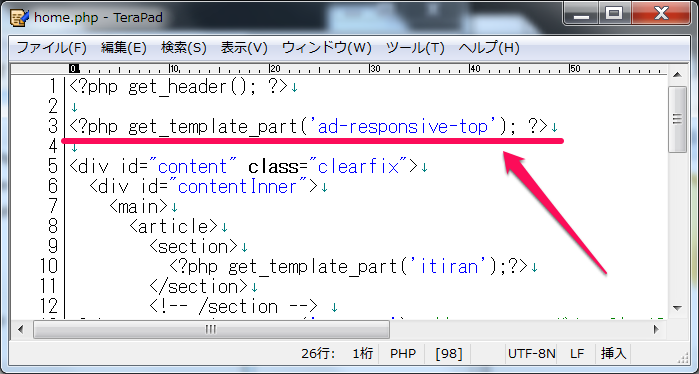
そして、home.phpの広告コードを切り取った箇所に、代わりに以下の記述をします。
|
1 |
<?php get_template_part('ad-responsive-top'); ?> |
「ad-responsive-top」の部分は、拡張子を除いたファイル名を記述します。

こうすれば、home.phpとarchive.phpには上記の一行を追加するだけで済みますし、後から広告のサイズや装飾を変更するときもad-responsive-top.phpの広告コード一箇所だけ変更すれば良いので管理が楽になります。
6.アーカイブページにも設置
最後にアーカイブページにも設置します。archive.phpを開き、home.phpと同じような箇所にget_template_partを記述します。
|
1 2 3 4 5 6 7 |
<?php get_header(); ?> <?php get_template_part('ad-responsive-top'); ?> <div id="content" class="clearfix"> <div id="contentInner"> <main> <article> <div id="breadcrumb"> |
2行目に記述しています。外部ファイル化していない場合は、同じところにそのまま直接広告コードを記述すればOK。
保存したらブラウザでカテゴリや月別アーカイブページを開いて確認しておきましょう。
おわり
けっこうやることが多いですし、メディアクエリなどCSSの調整で躓くことがあるかもしれません。
でもレスポンシブ広告ユニットが使えるようになると、流行りのレスポンシブウェブデザインにも柔軟に対応できるようになりますので、ぜひトライしてみてください。
関連記事
-

-
Amazonアソシエイトに複数のサイトやブログを追加登録する手順
Amazonアソシエイトには、1アカウントにつき10サイトまで複数のサイトを追加 …
-

-
Stinger5にPocketボタンを設置する手順
WordPressテーマStinger5のデフォルト設定ではPocketボタンが …
-

-
[Stinger5] テキストタイプのアフィリエイトリンクがimgタグで勝手に改行される
このブログのテーマ(テンプレート)はStinger5を使わせてもらっています。デ …
-

-
PHGのiTunesアフィリエイトで複数サイトを追加登録する手順
iTunesのアフィリエイトを独占提携しているPHG(Performance H …
-

-
Stinger5のスマホ表示に320×100サイズのアドセンス広告を設置する手順
Stinger5のアドセンス広告は、スマートフォンで表示すると300×250サイ …
-

-
AmazonアソシエイトのトラッキングID追加は複数サイトなら必須!
AmazonアソシエイトにはトラッキングIDという物があります。 AとB、複数の …