[Stinger5] テキストタイプのアフィリエイトリンクがimgタグで勝手に改行される

このブログのテーマ(テンプレート)はStinger5を使わせてもらっています。デザインが格好良くて気に入っているのですが、一つ困ったことがありました。
それは、A8.net![]() やAmazonアソシエイトなどで発行したテキストタイプのアフィリエイトリンクを設置すると、なぜか勝手に改行されてしまうということ。
やAmazonアソシエイトなどで発行したテキストタイプのアフィリエイトリンクを設置すると、なぜか勝手に改行されてしまうということ。
文中にテキストタイプのリンクを入れたかったので、どうにか改行しないようにできないか方法を考えました。
スポンサーリンク
勝手に改行される現状

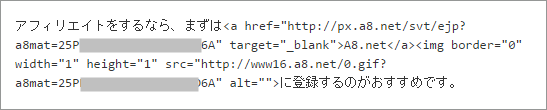
WordPressの投稿画面で、A8.netのアフィリエイトリンクを書き込んでみました。文章とタグの間は空けずに入力し、タグの間にある改行も無くしています。

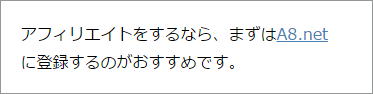
プレビューすると、このようにアフィリエイトリンクの直後で改行されてしまいます。
ソースを確認しても、brタグやpタグといった改行に関係するタグが勝手に付与されているわけではありませんでした。
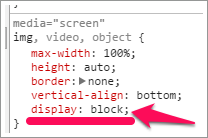
タグの詳細を「要素の検証」で確認してみます。

|
1 2 3 |
img { display: block; } |
すると、タグに含まれるimg要素が、CSSでdisplay: block;(ブロックレベル要素)に指定されていました。
アフィリエイトリンクの後ろにくっついているimgタグは、高さ1px、幅1pxの透明なGIF画像で、画面には表示されません。リンクの表示回数やクリック数などを計測するための物です。
このimg要素がブロックレベル要素に指定されているので、(見えない)画像の前後に改行が入ることになってしまいます。
GIF画像(縦横1pxの見えない画像)(改行)
テキスト
このような構成になって、画像部分の行は高さが1pxしかありませんので、見かけ上は「1回改行してるように見える」ということになります。
ということで、原因は「imgタグがブロック要素になっているから」なので、これをなんとかすれば良さそうですね。
スポンサーリンク
勝手に改行されないようにする方法
次の方法を採用することにしました。
|
1 2 3 |
<span class="d-inline"> アフィリエイトリンク </span> |
|
1 2 3 4 |
/* CSS アフィリエイトのテキストリンクをインライン要素にする */ .d-inline > img { display: inline !important; } |
アフィリエイトリンクをspanタグで囲ってclassを指定し、その中のimg要素をCSSでインライン要素に指定する、という方法です。

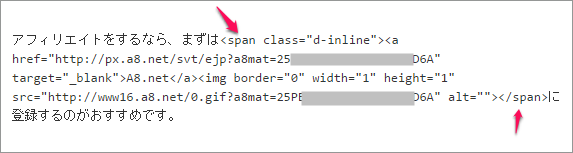
実際に先ほどのリンクをspanタグで囲ってみます。

プレビューしたところです。
ばっちり改行が無くなりました。これでテーマStinger5の文章中に違和感無くテキストリンクを設置することができます。
この方法は、テキストリンクを使った時に毎回spanタグを付けないといけないので、プラグインAddQuickTagでボタン登録しておくと良いでしょう。
アフィリエイトリンクの改変はやめておいたほうがいい
リダイレクト処理を行う事ができるのは、ASPの売上に大きく貢献している一部のサイトだけ
上記は「アフィリエイト野郎」さんの記事で、リンクの改変やリダイレクトについて調査した結果を詳細に公開されています。
基本的にどのASP(アフィリエイトサービスプロバイダ)でも、アフィリエイトリンクの改変は禁止されていたり、サポート外となっていることが多いです。
勝手に改変すると報酬が発生しなくなる可能性もありますので、できるだけ生成されたリンクはそのまま使用するようにしましょう。
※この記事の方法なら問題無いと思いますが、使用は自己責任でお願いします。
関連記事
-

-
Stinger5のスマホ表示に320×100サイズのアドセンス広告を設置する手順
Stinger5のアドセンス広告は、スマートフォンで表示すると300×250サイ …
-

-
AmazonアソシエイトのトラッキングID追加は複数サイトなら必須!
AmazonアソシエイトにはトラッキングIDという物があります。 AとB、複数の …
-

-
アドセンスのレスポンシブ広告ユニットを設置する方法 [Stinger5]
アドセンスのレスポンシブ広告ユニットを設置する方法を説明していきます。このブログ …
-

-
Amazonアソシエイトに複数のサイトやブログを追加登録する手順
Amazonアソシエイトには、1アカウントにつき10サイトまで複数のサイトを追加 …
-

-
PHGのiTunesアフィリエイトで複数サイトを追加登録する手順
iTunesのアフィリエイトを独占提携しているPHG(Performance H …
-

-
Stinger5にPocketボタンを設置する手順
WordPressテーマStinger5のデフォルト設定ではPocketボタンが …
Comment
sitingerにアドセンスとアフィリエイトを並べたいのですが、うまくできません。
CSSのどのあたりにそのコードを追加したら良いのか教えて頂けるとうれしいです。
よろしくお願いします。
こやさん、ブログをご覧いただいてありがとうございます。
> sitingerにアドセンスとアフィリエイトを並べたい
たぶん、記事下のことと推察してお話をしていきますね。
「記事の下に、アドセンス広告と、他のアフィリエイト広告を並べたい」ということで。
> CSSのどのあたりにそのコードを追加したら良いか
広告コードは通常、CSSファイルではなく、PHPファイルに記述します。(WordPressの場合)
個別記事の記事下なら、single.phpに記述します。
stinger5にアドセンスを設置する場合、ウィジェットを使っていることが多いと思います。
(外観 → ウィジェット → 「Googleアドセンス用336px」など)
これを使っている場合、PC表示は336*280pxのアドセンス広告が縦にふたつ並びます。
その記述は single.php にあります。
WordPressの管理画面からなら、外観 → テーマの編集 → 単一記事の投稿(single.php)と移動します。
その中の以下の部分が、記事下のアドセンスを表示しています。
<div style="padding:20px 0px;">
<?php get_template_part('ad'); //アドセンス読み込み ?>
<?php if(is_mobile()) { //スマホの場合 ?>
<?php } else { //PCの場合 ?>
<div class="smanone" style="padding-top:10px;">
<?php get_template_part('ad'); //アドセンス読み込み ?>
</div>
<?php } ?>
</div>
アドセンスと並べて、他のアフィリエイトリンクを設置したいなら、このコードの上か下に設置する感じになると思います。
アフィリエイトリンクのタグコードを記述して、ファイルを更新すれば反映されます。
注意点は
・必ず作業前にバックアップする
・全記事に同じアフィリエイトリンク(画像)が表示される
・アフィリエイトリンク(画像)のサイズによっては、スマホではみ出すことがある
・ほんとは子テーマでカスタマイズしたほうがいい
特にバックアップだけはちゃんと取ってからカスタマイズしましょう。
以上ですー。
返信ありがとうございます!!!
とっても詳しく書いてくださって助かりました。やってみます!!
ありがとうございます。