Stinger5のスマホ表示に320×100サイズのアドセンス広告を設置する手順
2014/11/08

Stinger5のアドセンス広告は、スマートフォンで表示すると300×250サイズが最下部に表示されます。
これだとCTR(クリック率)があまり上がらないと思うので、この最下部の広告を削除して、サイトの上の方に広告を表示するようにしていきます。

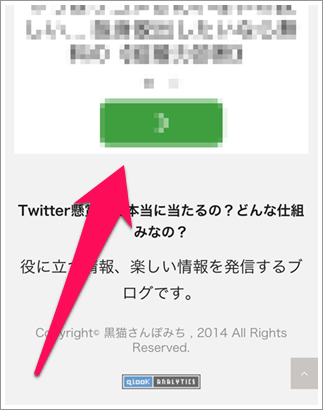
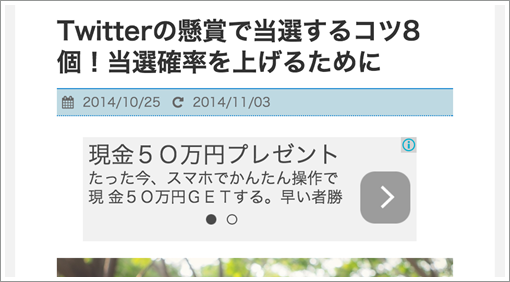
出来上がりイメージはこんな感じです。
ファーストビューで画面を占有しないように、広告のサイズは縦幅の小さい320×100か320×50あたりを使うのが良いと思います。
※テンプレートを変更する前にバックアップをしておきましょう。
スポンサーリンク

まず、スマホで最下部に表示されるアドセンスを削除していきます。アドセンス広告は基本的に1ページ3つまでしか表示してはいけません。

WordPressのメニュー → 外観 → テーマ編集 と移動し、サイドバー(sidebar.php)を開きます。

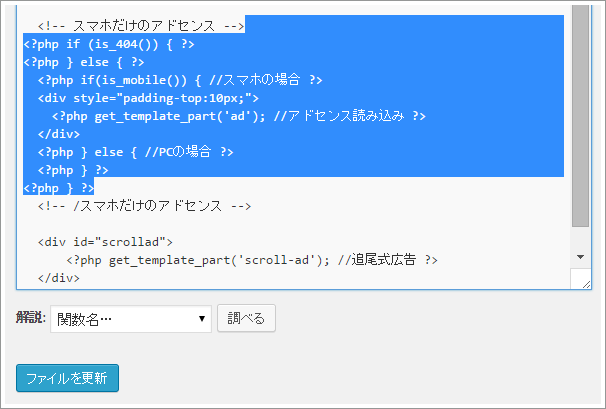
画像で選択している「スマホだけのアドセンス」のソースコードを削除します。
|
1 2 3 4 5 6 7 8 9 10 11 |
<!-- スマホだけのアドセンス --> <?php if (is_404()) { ?> <?php } else { ?> <?php if(is_mobile()) { //スマホの場合 ?> <div style="padding-top:10px;"> <?php get_template_part('ad'); //アドセンス読み込み ?> </div> <?php } else { //PCの場合 ?> <?php } ?> <?php } ?> <!-- /スマホだけのアドセンス --> |
↓
|
1 2 |
<!-- スマホだけのアドセンス --> <!-- /スマホだけのアドセンス --> |
こんな感じに削除できたら、ファイルを更新します。
これでスマートフォンのみ表示される最下部のアドセンス広告は削除できました。
スポンサーリンク
320×100の広告コードを発行する
次に、サイト上部に貼り付ける320×100の広告コードを発行します。

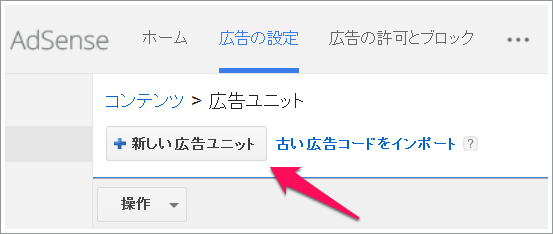
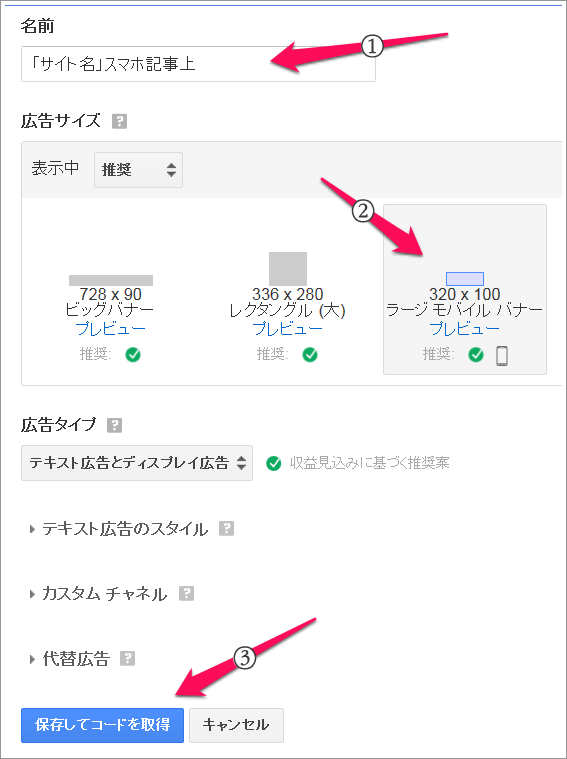
アドセンスの管理画面 → 広告の設定 と移動し、「+新しい広告ユニット」ボタンをクリックします。

①適当な名前(例:「サイト名」スマホ記事上)を付けて、②「320×100ラージモバイルバナー」を選択し、③「保存してコードを取得」をクリックします

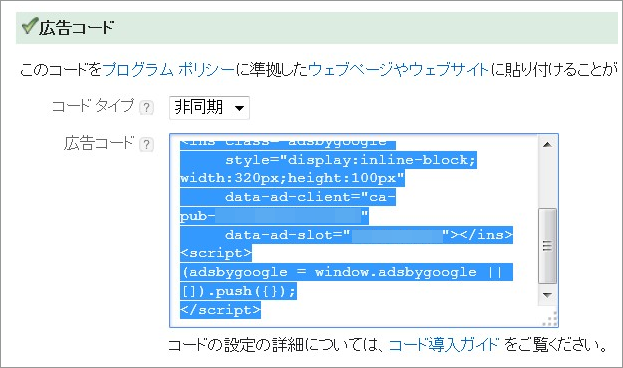
広告コードが表示されるのでコピーしておきます。
広告コードを貼り付ける
発行した広告コードを貼り付けていきます。

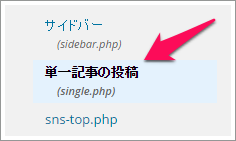
WordPressのメニュー → 外観 → テーマ編集 と移動し、単一記事の投稿(single.php)を開きます。
ソースコードをそのまま貼り付けるとPCにも表示されてしまいます。なので、次のようにphpで分岐させて、スマホだけ表示させるようにします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!-- スマホだけのアドセンス --> <?php if (is_404()) { ?> <?php } else { ?> <?php if(is_mobile()) { //スマホの場合 ?> <div style="padding-bottom:10px; margin-left:-10px; text-align: center;> 「アドセンス広告のソースコード」 </div> <?php } else { //PCの場合 ?> <?php } ?> <?php } ?> <!-- /スマホだけのアドセンス --> |
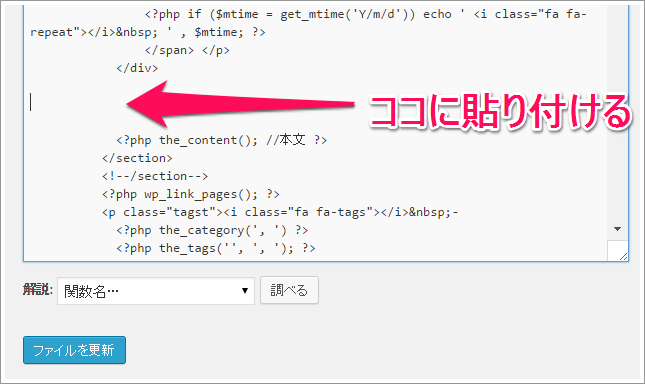
先に上記の分岐をコピペし、その後アドセンス広告を真ん中にペーストします。
|
1 |
<?php the_content(); //本文 ?> |
↑これの真上にソースコードを貼り付けます。(single.php)

貼り付けたらファイルを更新し、スマートフォンで確認してみましょう。

よさそうですね。

スマホを横にするとこんな感じになります。
320×100をStinger5に貼り付けると幅がはみ出る
普通に320×100や320×50の広告をStinger5に貼り付けると、スマートフォンで表示した時に幅がはみ出てしまいます。
その対策として、CSSスタイルでmargin-left:-10px;と指定し、左に10px寄せてます。これを「ネガティブマージン」と言います。
以下の記事を参考にさせていただきました。
横揺れの原因は何かの要素がはみ出している。
テンプレートを整理する(PHPファイルに外部化する)
さて、ここまででアドセンスの設置は完了しましたが、このままだとsingle.phpの中身が長くなってしまうので、広告のソースコードだけ外部ファイルにしてしまいます。
(よく分からない人はやらなくて大丈夫です。動作に影響は無いです)
ad-smt-top.phpというファイルを作り、先ほど挿入した広告のソースをまるっと切り取ってペースト&保存します。
切り取った位置に、代わりに以下のソースコードを記述しておきます。
|
1 |
<?php get_template_part('ad-smt-top'); ?> |
phpファイルを呼び出す命令です。
あとは、FTPソフトを使って、stinger5のテーマフォルダにad-smt-top.phpをアップロードするだけです。
テーマフォルダの位置は下記になります。
こうすればsingle.phpには一行追加するだけで済みます。広告位置を変更する時とか、テンプレートを整理しておくと管理しやすいので、興味がある方はやってみてください。
関連記事
-

-
アドセンスのレスポンシブ広告ユニットを設置する方法 [Stinger5]
アドセンスのレスポンシブ広告ユニットを設置する方法を説明していきます。このブログ …
-

-
[Stinger5] テキストタイプのアフィリエイトリンクがimgタグで勝手に改行される
このブログのテーマ(テンプレート)はStinger5を使わせてもらっています。デ …
-

-
Stinger5にPocketボタンを設置する手順
WordPressテーマStinger5のデフォルト設定ではPocketボタンが …