Stinger5にPocketボタンを設置する手順

WordPressテーマStinger5のデフォルト設定ではPocketボタンがありません。なので、設置する手順を書いていきます。
だいたいの手順はこんな感じ。
↓
sns.phpに追記
↓
ボタン位置の調整
スポンサーリンク
Stinger5にPocketボタンを設置する

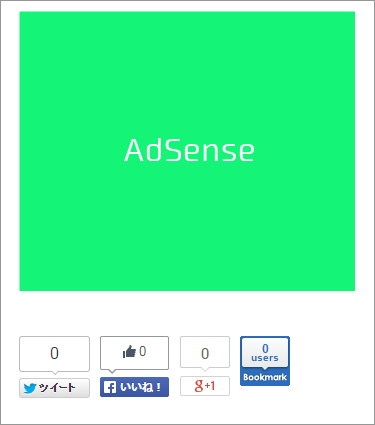
Stinger5の記事下のSNSボタンはデフォルトではこんな感じになっています。ここにPocketボタンを追加していきます。

→Pocket for Publishers: Pocket Button
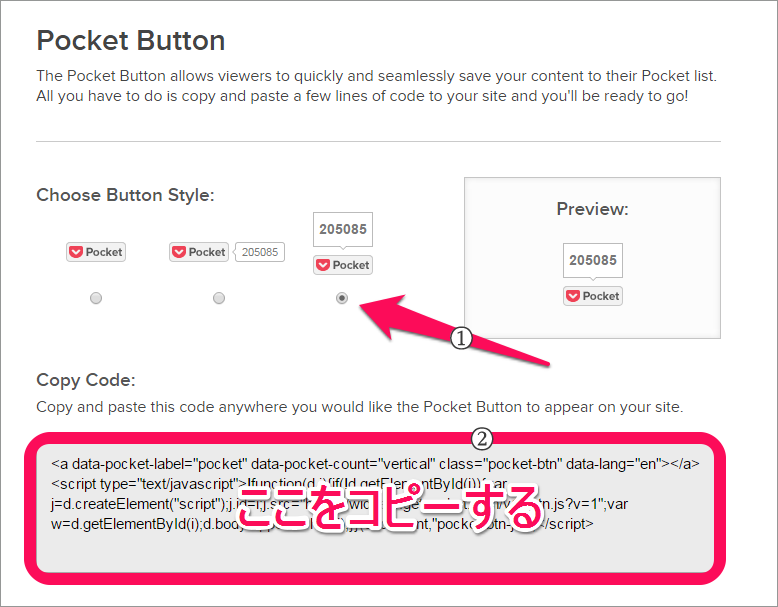
Pocetのパブリッシャー向けページで①好きなデザインを選択し、②下部のソースコードをコピーします。

WordPressのメニュー → 外観 → テーマ編集 → sns.php と移動します。

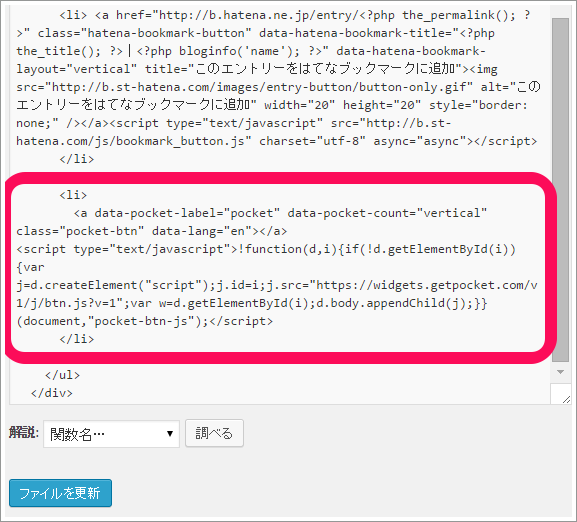
liタグを追加して、Pocketボタンのソースを記述します。
|
1 2 3 |
<li> Pocketボタンのソースコード </li> |
上記のようなソースコードを</ul>の手前に追記して、ファイルを更新します。
※<li>~</li>がひとつひとつのボタンのソースになっています。

サイト上で確認すると、Pocketボタンが追加されています。

しかし、このままだとスマホで見たときにこんな感じでボタンが1個ズレることになります。
5つボタンがあると収まりが悪いので、Google+のボタンをコメントアウトしていきます。(残したい人はそのままにしてください)

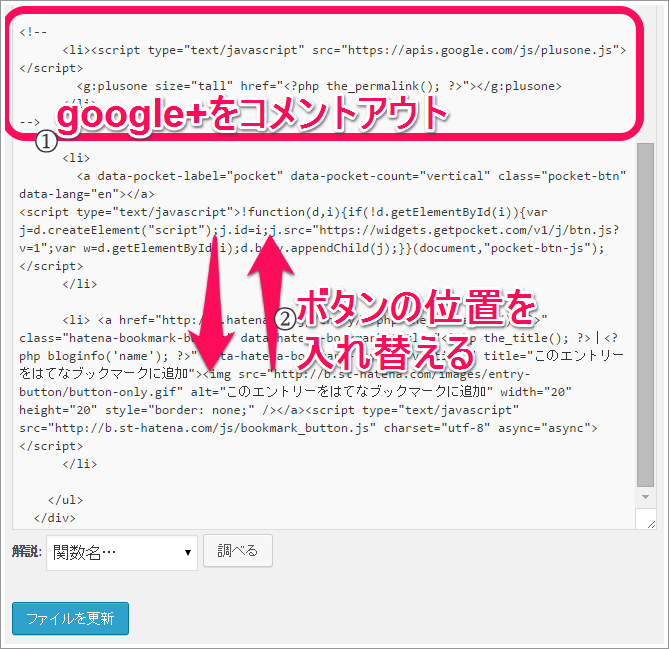
①Google+のボタンをコメントアウトしました。
それと、ボタンの並びも変更します。②<li>~</li>ごと順番を入れ替えれば、ボタンの順番が変わります。
↓
Twitter Facebook Pocket はてブ
こうしたいわけです。
変更したらファイルを更新します。

確認してみると、ばっちりですね。
これで完了です☆
スポンサーリンク
おわりに
Pocektはソーシャル経由の拡散にはあまり寄与しませんが、TwitterやFacebookよりもボタンが押されやすいです。
ボタンが押されて数字が増えていると「賑やかし」になりますので、できるだけ設置したほうが良いと思います。
「あとで読みたい」と思われるような記事を作るのが先決ですけどね。
関連記事
-

-
Stinger5のスマホ表示に320×100サイズのアドセンス広告を設置する手順
Stinger5のアドセンス広告は、スマートフォンで表示すると300×250サイ …
-

-
アドセンスのレスポンシブ広告ユニットを設置する方法 [Stinger5]
アドセンスのレスポンシブ広告ユニットを設置する方法を説明していきます。このブログ …
-

-
[Stinger5] テキストタイプのアフィリエイトリンクがimgタグで勝手に改行される
このブログのテーマ(テンプレート)はStinger5を使わせてもらっています。デ …